Twitchのコメントをさきゅばすで結合しニコニコ風に流す

はじめに
twitchのコメントをニコニコ風に流すには「Twitchチャット弾幕」を使って配信を直撮りするしか方法がないと思っていたのですがいろいろなツールを活用すれば動画とコメントを後から結合できることが分かったので共有します。
使用するツールは以下になります。
それぞれGitHubの右側「Releases」からダウンロードできます。

TwitchDownloaderは「TwitchDownloaderGUI-xxx-Windows-x64.zip」をダウンロードしてください。GUIと書いてある方です。CLIはコマンドで実行するタイプのものです。

それぞれダウンロードできたら解凍しておいてください。
ソフトの説明
Twitchの配信の動画やコメント、クリップなどをダウンロードできるソフトです。
Chat Renderという機能でチャット欄を動画化することもできます。よくストリーマーの切り抜き動画でみるやつですね。画像の左上。

ニコニコ生放送の動画&コメントを新旧のニコ動のツールで再生、またYoutube、Twitchなどのコメントをニコ動のツールで使えるように変換するソフトです。
今回はTwitchのコメントを変換しますがその他のプラットフォームの変換を行う場合はwikiにものすごく詳しくやり方が書いてあるので参考にしてください。
ニコニコ動画の動画とコメントを取得して合成できるソフトですがニコ生タイムシフトの動画とコメントがあればローカル変換で結合することもできます。
なので本来ニコニコ用のツールですがコメントをニコニコ形式に変換してやれば使えます。
設定などは後述しますがだいぶ昔に手探りで設定したのでもしかしたら間違っていたり馬鹿なことをやっている可能性があります。やんわり指摘してください。
手順
①TwitchDownloaderGUIで配信の動画とコメントを取得する
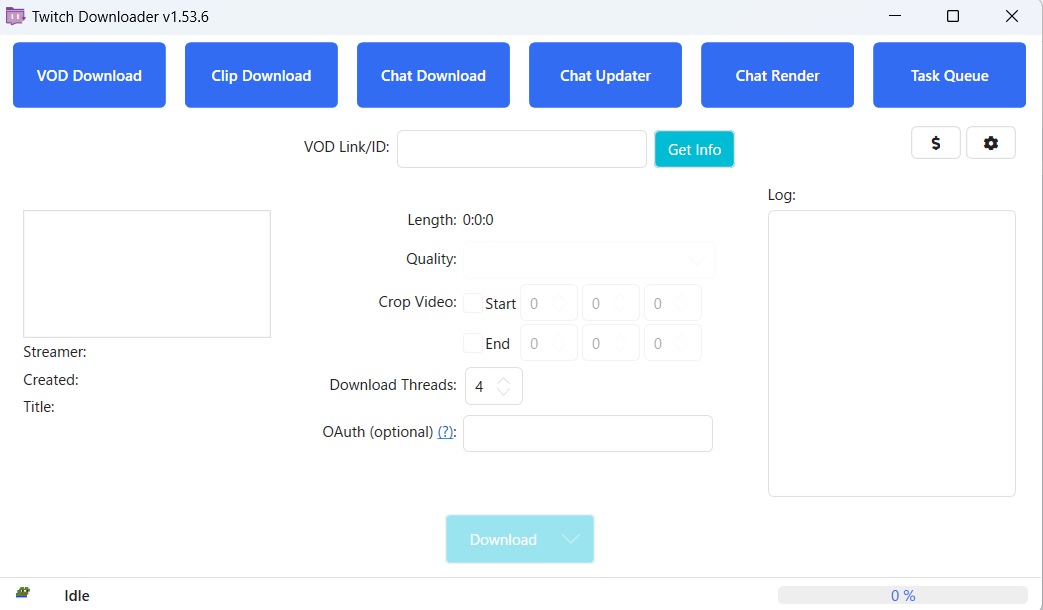
TwitchDownloaderWPF.exeを開きます。

画面上部に様々な機能のタブがあります。
メインで使用するのは
VOD Download : 動画のダウンロード
Chat Download : チャットのダウンロード
の二箇所です。
まず動画をダウンロードします。
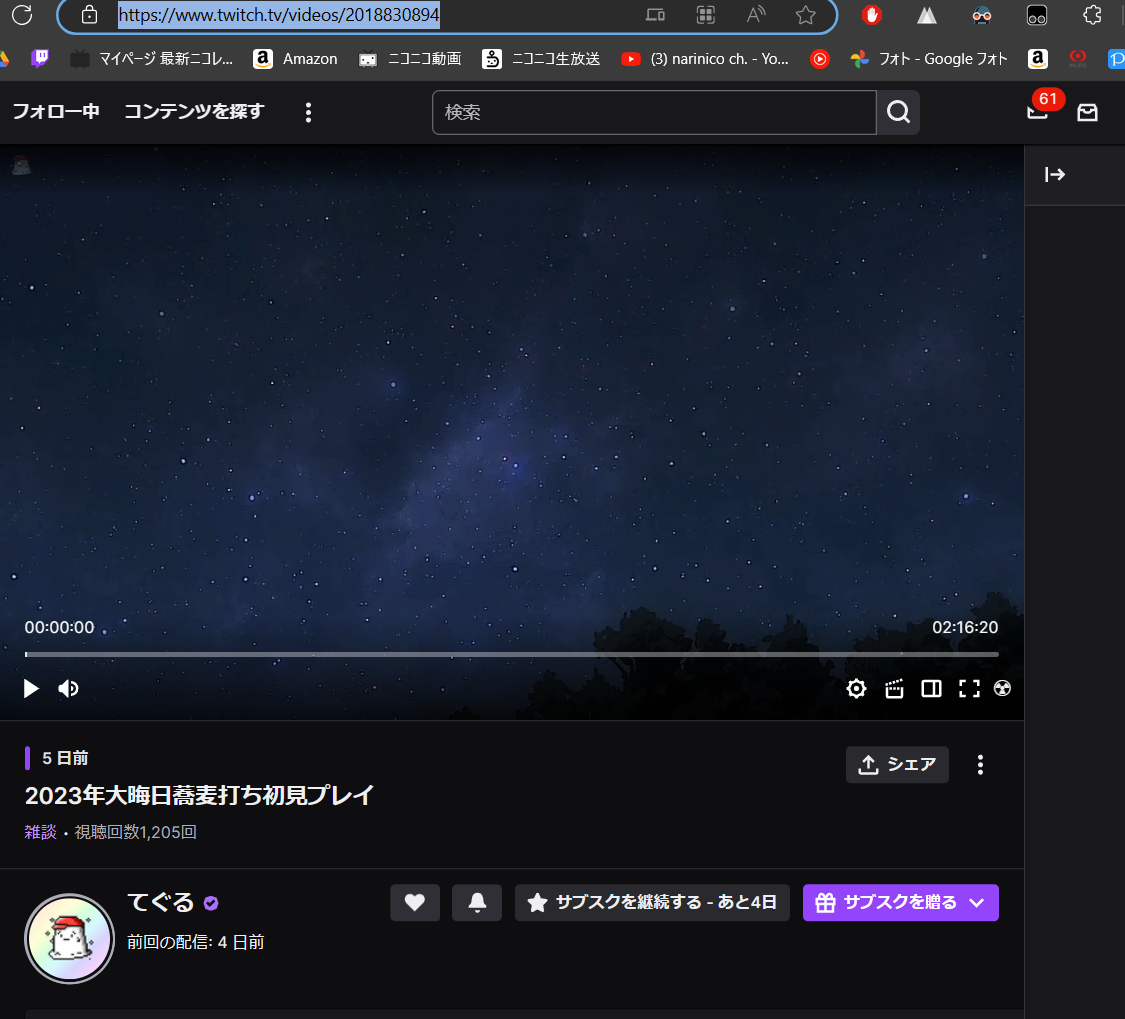
Twitchで配信のURLをコピーします。

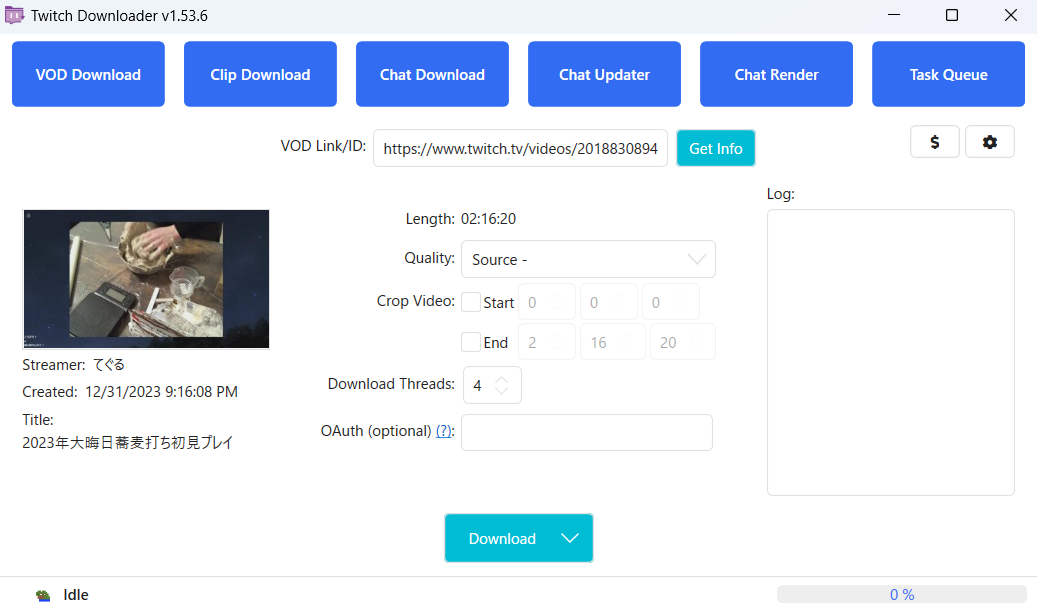
コピーしたURLをTwitchDownloader、VOD DownloadタブのVOD Link/IDに貼り付け「Get Info」ボタンをクリックします。すると以下のように情報が取得されます。

そうしたら「Download」ボタンをクリックし、任意の場所を指定します。
ダウンロード処理が開始されます。

ステータスがDoneとなったらダウンロード完了です。
次にチャットをダウンロードします。
上のタブからChat Downloadをクリックします。
同様にVOD/Clip LinkにURLを貼り付け「Get Info」をクリック。
Downloadをクリックし、任意の場所を指定します。

こちらもステータスがDoneとなったらダウンロード完了です。
余談ですがファイル名の命名規則は右上の歯車マーク(General Setting)の「Download Filename Templates」から指定可能です。
お好みで変更してください。使用できるパラメータは入力欄の下「Available parameters are~」の箇所に記載してあります。

私は以下のように指定しています。
VODs : {title} 【{date_custom="yy-MM-dd"}】
Chats : {title} 【{date_custom="yy-MM-dd"}】
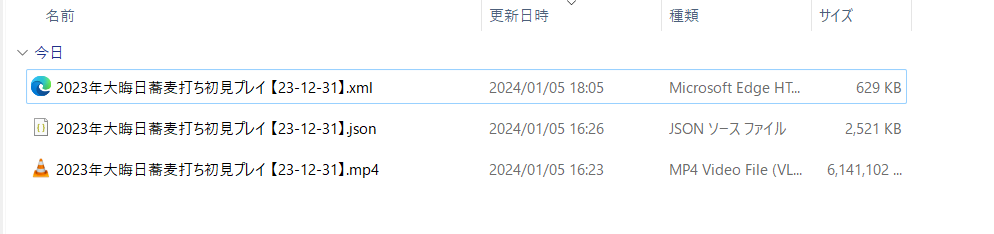
※後々さきゅばすでの処理を簡単にするため動画とチャットのファイル名は同じにしておいたほうが良いです。
TwitchDownloaderGUIでの操作は以上です。
②Twitchのコメントファイルをcomeconvでニコニコの形式に変換する
comeconv.exeを起動し「Twitch変換」タブをクリック。
先程ダウンロードしたコメントファイル(.json)を画面の緑の領域にドロップします。

コメント変換が開始されます。
変換が完了したら同じフォルダ内にxmlファイルが生成されます。

comeconvでの操作は以上です。
③さきゅばすで動画とコメントを結合する
Saccubus.exeを起動します。
初期設定
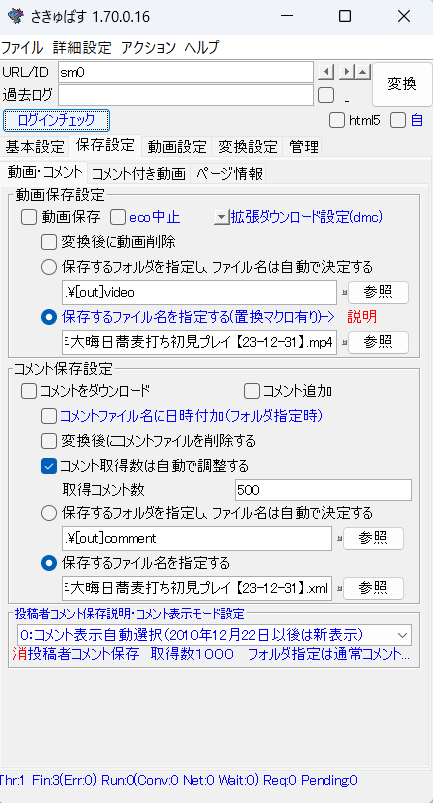
まずは設定を行います。基本的には画像にある通りに設定してください。
特に変更が必要な部分については補足で説明していきます。
基本設定
・fps変更にチェック
最小、変換を60.0に設定。整数倍にチェックを入れます。
ここを半分の30.0などにするとフレームレートが低くなるので少しカクカクしたコメントの流れ方になりますが結合にかかる時間が短くなります。

保存設定 - 動画・コメント
・動画保存のチェックを外す
・コメントダウンロードのチェックを外す

保存設定 - コメント付き動画
・動画を変換するにチェック
・ファイル名に動画IDを付加しないにチェック

動画設定 - 変換オプション設定(共通)
・共通FFmpegの設定の下のプルダウンを「外部ファイルを用いず、下に直接入力する」に変更
・出力オプションに下記の設定を入力
-threads 0 -s 1280x720 -acodec aac -ab 128k -ar 44100 -ac 2 -vcodec libx264 -crf 18 -async 1 -aspect 16:9 -samx -pix_fmt yuv420p
解像度を変える場合は1280x720の部分を変更してください。Twitchの場合は1920x1080が大半だと思います。
基本的に解像度は低いほうが処理時間が短いです。

変換設定
・表示コメント数を「1000」
・フォントパスに好きなフォントを指定(初期はmsgothic.ttc)
私は見やすいのでメイリオ(meiryob.ttc)にしています
・フォント番号を「0」
※フォント番号について(さきゅばす同梱「最初に必ず読んで.txt」から引用)
・フォント番号
フォントファイル(.ttc)には、複数のフォントが同時に入っている事があります。
それを指定するためのオプションです。
通常0は固定幅、1はプロポーショナルらしいです。
・影の種類を「06:Html5プレイヤー風」に変更
・フォントサイズを自動調整にチェック
・全てのコメントを不透明ににチェックを入れ「1.0」と入力
・コメント行送りにチェックを入れ「-3」と入力
・開発版を有効にチェック
・CAフォント対応にチェック

これで一通りの設定は完了です。Ctrl + Sで設定を保存しておいて下さい。
また、他にも細かい調整ができるので詳しく知りたい方はさきゅばすのdocフォルダにある「最初に必ず読んで.txt」をご参照ください。ていうか必ず読んでって書いてあるから必ず読んだほうがいいと思う。
結合
次に、動画とコメントの結合の処理に入ります。
これにはいろいろやり方があります。下記のwikiにその記載があるのですが今回はDの方法でやっていきたいと思います。(動画をドロップするやり方)(多分これが一番楽だと思います)
先程ダウンロードした動画とコメント(xml)ファイルが同じフォルダ内にあることを確認します。

さきゅばすの管理タブを開きます。
ここに動画ファイルをドラッグアンドドロップします。

URL/IDにファイル名が入ったことを確認し、右側にある変換ボタンをクリックします。

すると自動で保存設定タブに移動します。
動画保存設定の箇所で「保存するファイル名を指定する」にドロップした動画ファイルが指定されていることを確認します。
また同じくコメント保存設定の「保存するファイル名を指定する」の箇所にxmlファイルが指定されていることを確認します。

動画とコメントのファイル名が同じであり、同一フォルダ内に存在する場合、コメントのパスが自動設定されます。(先程TwitchDownloaderの命名規則で動画とコメントを同一のものにした方が良いと言ったのはこのためです)
もしコメントのパスがセットされていないのであればファイル名を動画と同じものに変え、同一フォルダ内に移動させ、もう一度管理タブに動画をドラッグアンドドロップするところからやり直すか、直接xmlファイルを「保存するファイル名を指定する」の箇所にドラッグアンドドロップして下さい。
問題ないことを確認したら「変換」をクリックして下さい。
するとウィンドウが開き、結合処理が開始されます。

あとは完成するのを待つだけです。
処理が完了したらウィンドウは自動で閉じられます。
変換後の動画はさきゅばすフォルダの「[out]convertedフォルダ」に生成されます。
以上で全工程終了です。
多分自動化しようと思えばできるんだと思いますが馬鹿なので無理でした。
歌ってみたの有償MIXを始めます。
歌ってみたの有償mixを始めます。
料金について
フルコーラス 4000円
ワンコーラス 2000円複数人の場合 +2000円 × 人数
例えば2人のコラボでフルコーラスを依頼する場合
4000 + 2000 × 2 = 8000円 となります。
オプション
動画のエンコード +1000円スピード納品(3日以内確約) +2000円
仕事が忙しくなってきたので一旦停止します。
やること
ピッチ補正
タイミング補正
ハモリ生成
エフェクト加工
ノイズ除去(必要な場合)
マスタリング
支払い
料金は前払いとなっております。
→支払いはPayPayでお願いします。
匿名で送金する方法があるのでこちらをご参照下さい。
1 ホームタブ「送る・受け取る」をタップ
2 「送る」をタップ
3 「SNSで送る」をタップ
4 金額を入力
5 リンクを作成
納期について
基本的に2週間以内の納品となります。
依頼が多く困難な場合はご相談させて頂きます。
お願い・注意事項
・音源提出の際はinst音源も同梱してご提出下さい。
・音源提出に使うプラットフォームは何でも構いません。
ギガファイル便を使用する場合はダウンロード期限を長めに取って頂けると助かります。
また、ファイル名をわかりやすくしていただけると助かります。

・頭出しは必ず行って下さい。
・ボーカルデータはなるべく一つのトラック(ファイル)に纏めて送って下さい。
→小分けに提出されると並べ直す必要が出てくるためご協力頂ければと思います。
なおボーカルが重なる部分に関しましては分けて書き出して頂いて構いません。
・提出する音源にエフェクトを掛けないで下さい。
→ボーカル音源に既にエフェクトが掛かっていると仕上がりが不自然になります。
何か狙いがあるのでしたらご相談頂ければと思います。
・ボーカルのみの音源を提出して下さい。
→過去にインストとボーカルが混ざったものを送られてきたことがあります。
完全にmix不可能なのでお願い致します。
・mix開始後、また納品後に別のボーカルデータを送り「これと変えてほしい」という要求は承りかねます。
→作業が最初からやり直しになります。
音割れやピッチのブレなどが少ない、自身が完璧だと思うデータをご提出下さい。
(細かい修正につきましてはこちらからリテイクをお願いする場合があります)
・修正の指示は具体的にお願いします
曖昧な指示だとどこを直してほしいのか分かりません。一部、それとも全部なのか。「Aメロ、Bメロ」などの指定だと行き違いになる可能性があるので、提出音源の何秒から何秒まで、どこをどうしてほしいのか、他は変えなくても良いのか、具体的に指示をお願いします。
・何かMIXに対して要望がある場合、初めにお願いします
仕上がった音源に対して「ここにエフェクトをかけてほしかったんですけど」など後から言われると二度手間になるので理想がある場合は初めに言っていただきたいです。
あまりにもピッチやタイミングのズレが激しい場合お断りさせていただく場合があります。ご了承下さい。
歌うときのコツについて
・空調の音、部屋の反響が激しい場所で歌うのはなるべく避ける。
→エアコンなどの空調の音はEQの調整時に目立つ恐れがあります。ノイズ除去である程度は取り除けますが不自然な仕上がりになるため消して歌うようにして下さい。また、部屋の反響音があるとmixした際にインストとの混ざりが悪くなります。(ボーカルが浮いたように聞こえる。)そのため布団を被りながら歌うなどして対策して頂ければと思います。
・一気に歌おうとしない。
→ボカロなどはテンポが早く、タイミング良く歌うのは難しいと思います。その場合「Aメロだけ歌う」「サビの最初だけ歌う」などのようにテイクを分けて録音しましょう。小分けに歌って何度もその部分を繰り返し、ベストだと思ったテイクを採用していくのが良いです。
・小声で歌わないようにする。
→ボソボソ声で録音すると歌詞が聞き取れなかったり抑揚のない歌になります。是非ここは自信を持ってハキハキ歌うようにすると良いです。
・音割れに気を付ける。
音割れしていたらどれだけMIXしても良い音源にはなりません。
マイクが近すぎたり感度を上げすぎたりしていないか確認をお願いします。
依頼の流れ
1,以下のテンプレを使い私のTwitterにDMをお送り下さい。
その際inst音源も一緒にご送信下さい。
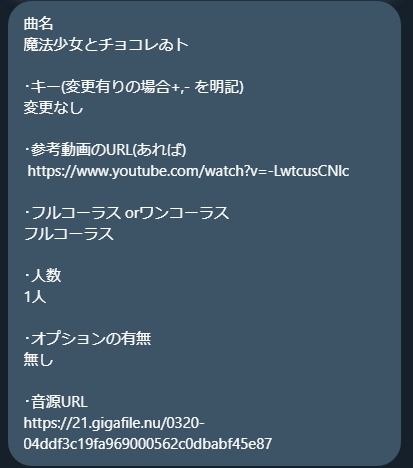
・曲名
・キー(変更有りの場合+,- を明記)
・参考動画のURL(あれば)
・フルコーラス orワンコーラス
・人数
・オプションの有無
・音源URL
例

2,音源の確認後、依頼の可否についてご連絡します。
その後料金を計算し、お支払いを確認次第mixを開始します。
3,完成したデータを送付致します。
修正してほしい箇所などがあればご相談下さい。
ご期待に添えるよう頑張ります。
よろしくお願い致します。
Cakewalk by BandLabの「Studio Instrument」が表示されない問題と解決法

どうもなり。です。
実はCakewalkを過去にインストールしたことがありましてね。
まあREAPERの方が使いやすいからこれはもういいやってなってアンストしたんですが、最近DTMをやってみたくてまたインストールしたんですよ。
そうしたら付属プラグインのStudio Instrumentがどこにもないという問題が発生しました。普通はC:\Program Files\Cakewalk\VstPluginsにSI-Bass GuitarだったりSI-Drum Kitだったりの付属音源があるらしいのですが、そんなもんねーぞっていうことでいろいろ解決に向けて試してみました。
やったこと
1,BandLab AssistantのInstall Ad-ons...でアドオンを入れ直す
これを試そうとしたのですがなぜかStudio Instrumentがグレーアウトしてレ点が押せませんでした。そういえば今回インストールした時もグレーで押せなかったなーと思いつつもしかしたらそもそもがインストール出来てないんじゃねーかと思い始めてきました。過去に一回インストールしてるからそのせいでグレーになっているのかも、という推論を立てました。
2,サインアウト、新規アカウント作成、PC再起動
無駄でした。特に何も変化なし。
あとここで気がついたのですがCakewalkをアンインストールした後、なぜか再インストールができなくなっていました。本来Installと表示されるところにUpdateと表示されていました。無いものをアップデート...? 妙だな....。
3,Cakewalk 再インストール できない で検索
もうこうなったら私のヨワヨワ頭ではどうしようもありません。たいていのバグは再起動で直るっしょwがモットーなので初手で詰んでいました。ここでネットの先人達の知恵を借りましょう。
そうしたらこんなブログを発見しました。
私の現状と全く一緒ではないか!(私の場合後からこの事象に気づいた訳だが)
この記事によるとどうやらレジストリをイジれば解決できるそうです。
winキー + R でファイル名を指定して実行するやつを起動して
名前の欄に regedit と入力。

開いたら以下にアクセス
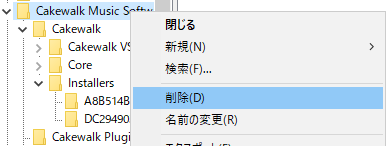
HKEY_LOCAL_MACHINE\SOFTWARE\Cakewalk Music Software\Cakewalk\Installers\DC294903-7970-42DB-B049-04FA5E7C6332
この中にあるレジストリキーを削除すればInstallボタンが復活するとのこと。
なるほどこの記事ではCakewalkにまつわるデータをすべて削除しないようにここだけを消しているのですね。私はまだ触り始めて間もないのでデータが消えても痛くも痒くもないので全消しします。ということで

Cakewalk Music Softwareを削除しました。変なバグ起きないでくれって強く願いました。
再びBandLab Assistantを開きInstallボタンを確認してみました。
復活してる....!
あとグレーアウトしていたStudio Instrumentが押せるようになってる...!
ということで解決しました。
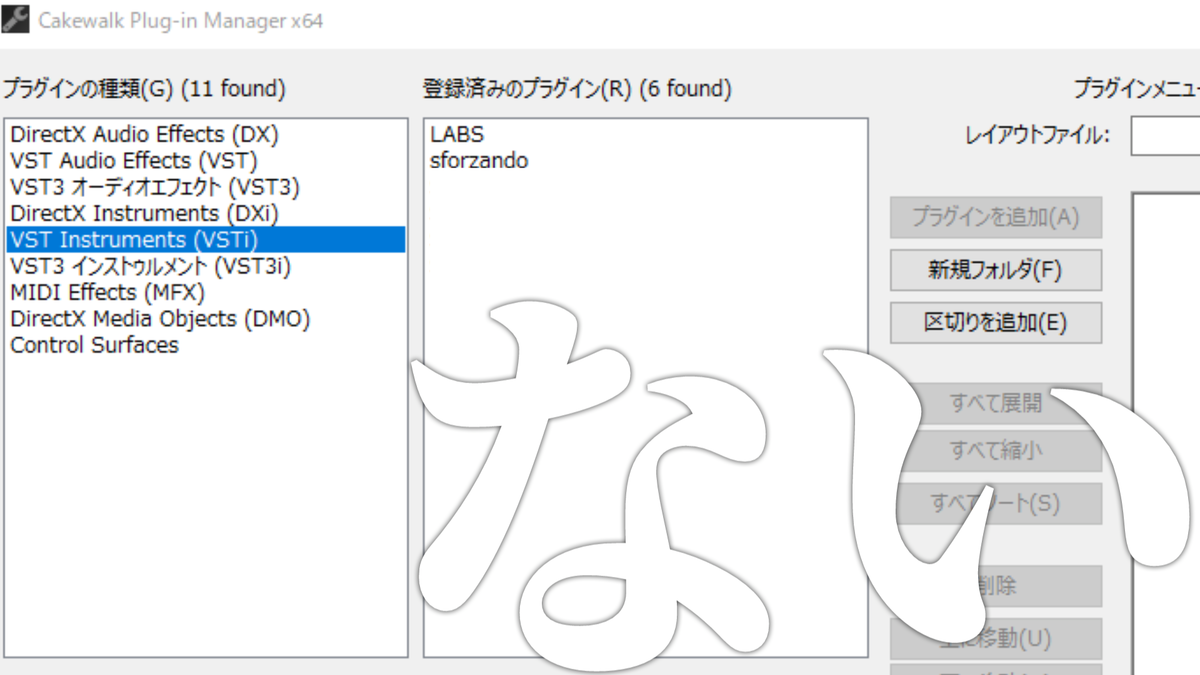
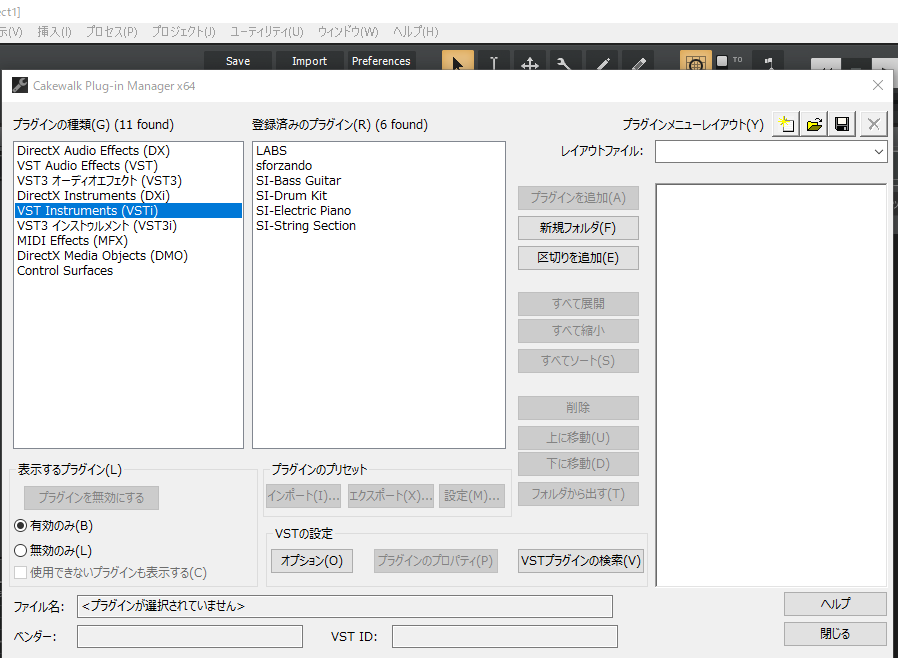
Cakewalkを開き、ユーティリティ→Cakewalk Plug-in ManagerのVST Instrumentを確認してみると....

ちゃんと付属プラグインが表示されていました!
とらぶろさん神の記事でした。ありがとうございます。
いつも思いますが解決策をブログに書いて情報共有してくれる人って聖人すぎませんか?いつも助かってます。ほんとありがとうございます。
【Zoom】自動でZOOM授業に参加する方法 (Windows・Mac)
みなさんこんにちはなり。です。
ZOOM授業面倒くさいですよね。
特に朝は学校のポータルサイトが混雑していてなかなかログインできなかったりします。
URLが事前に分かっていればメモ帳などに貼り付けておいて、それを使うということも出来ますが、あまり楽な方法ではないですね。
「重くて出席に間に合わなかった」なんてことにならないように、時間になったら自動的にZOOMを起動できるように設定していきましょう。
Windows、Mac両方のやり方を説明するので目次から自身のプラットフォームに合わせて御覧ください。
windowsの場合
windowsにはタスクスケジューラという機能があります。
定期的に行うことや、繰り返しの作業を自動化できるソフトです。

場所は
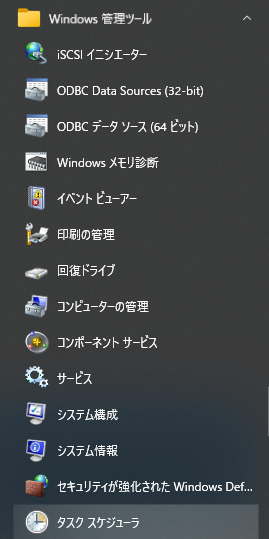
スタートメニュー→Windows管理ツール の中にあります。

探すのが面倒くさいという方は
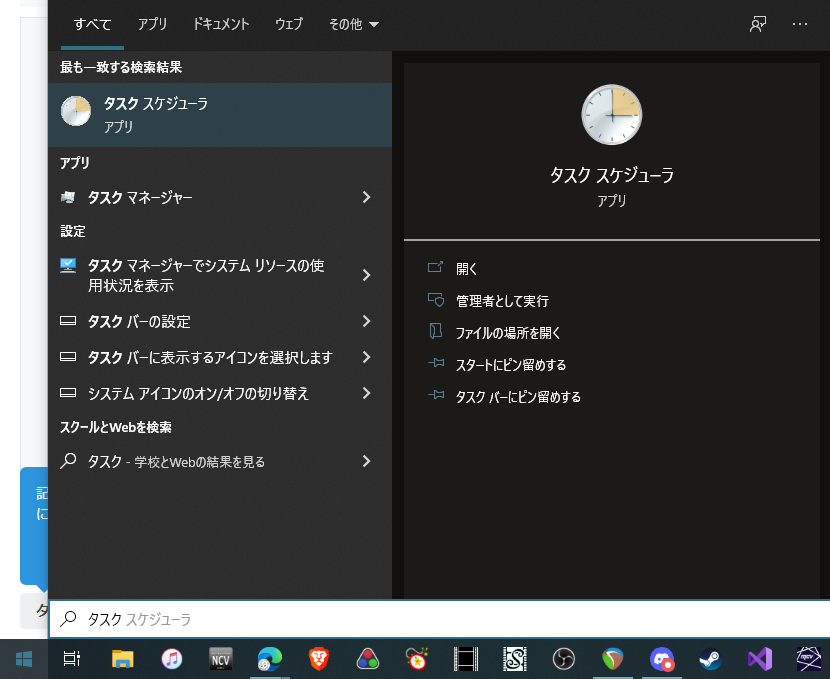
キーボードのWindowsキーを押してスタートメニューを表示させ、

この状態で「タスク」と入力すれば出てくると思います。

自動化用のbatファイルの作成
まず自動化するにあたってタスクスケジューラに登録するbatファイルを作成する必要があります。
授業ごとに全部作らないといけないのか???!と憤慨された方、安心してください。
作るのは一つだけです。
まずデスクトップの適当な場所で右クリックをして、テキストドキュメントを作成します。

名前はわかりやすく「AutoZOOM」としましょう。

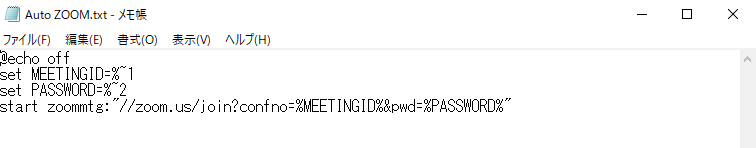
テキストファイルの中身はこんな感じにします。

@echo off
set MEETINGID=%~1
set PASSWORD=%~2
start zoommtg:"//zoom.us/join?confno=%MEETINGID%&pwd=%PASSWORD%"
コピペで大丈夫です。
一応説明すると「MEETINGID」と「PASSWORD」という変数があり、引数(後にタスクスケジューラで指定する)をそれぞれ代入してURLを実行する、という流れになっています。
入力が完了したら上書き保存して

Auto ZOOM.txtの拡張子を.txt から .bat に変更します。

警告文が出ますが「はい」で大丈夫です

拡張子が表示されない場合
エクスプローラ上部の表示タブから「ファイル名拡張子」にチェックを入れてください。
完了したらAuto ZOOM.batを分かりやすい場所に移動してあげましょう。
私はドキュメントの中に入れました。
タスクスケジューラの設定
それでは先程作った.batファイルをタスクスケジューラに登録しましょう。
タスクスケジューラの「タスクスケジューラライブラリ」から
「基本タスクの作成」をクリック。

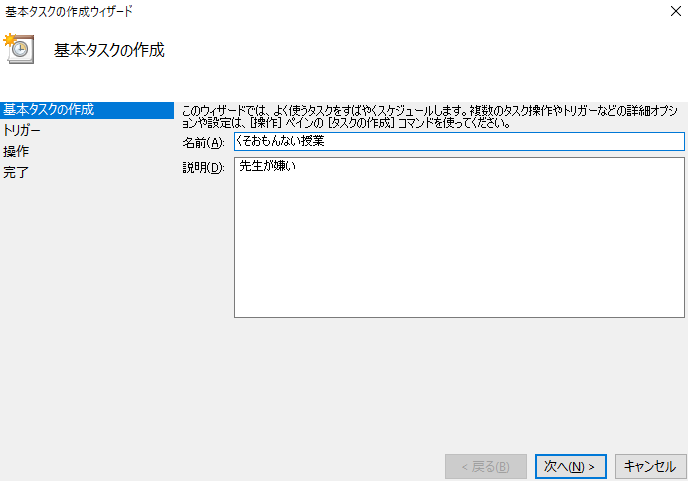
「名前」と「説明」を入力します。
授業名など分かりやすい名前を付けましょう。
説明は空欄でも構いません。入力が終わったら「次へ」をクリック。

タスクトリガーは自分にあった項目を指定してください。
私の場合、大学の授業は毎週あるので「毎週」を選択します。

次に日時や繰り返す曜日を指定します。
毎週月曜日の一限に授業があると仮定して、
記事投稿時点で次の授業があるのは11月29日(月)なので
「開始」の日程にはその日を指定してあげます。
一限が始まるのは9時なので「時間」は「9:00:00」
一週間ごとなので「間隔」は「1」
月曜日にチェックを入れます。

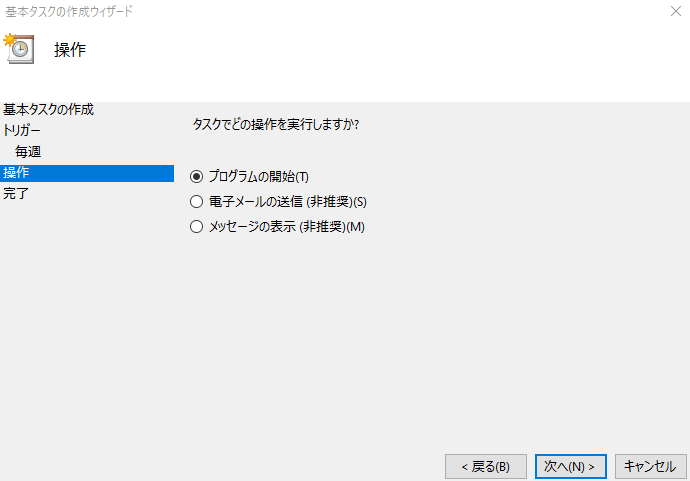
ここはプログラムの開始のままで大丈夫です。

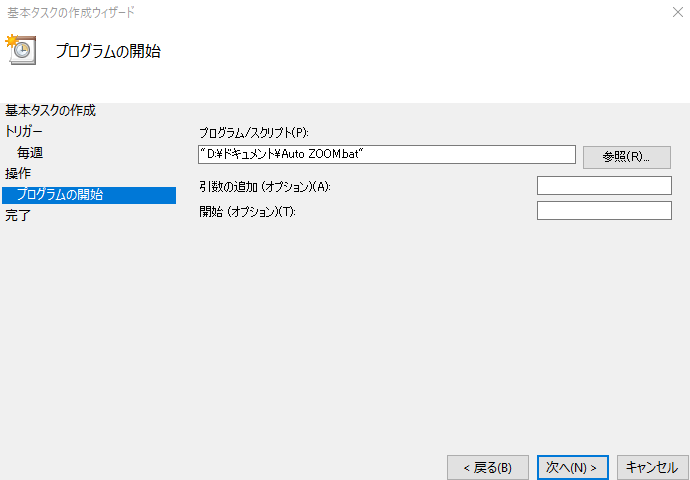
プログラム/スクリプトに先程作成した.batファイルを参照します。

そして「引数の追加」にZOOM会議の「ミーティングID」と「パスワード」を入力します。
パスワードがない場合はIDのみ入力して下さい。
ZOOMのURLはこのような形式になっております。
https://zoom.us/j/12345678901?pwd=abcdefghijklmnopqrAAAAAA
太字がミーティングID
下線部がパスワードです。
これを引数の追加の欄に
12345678901 abcdefghijklmnopqrAAAAAA
このように入力します。
IDとパスワードの間に半角のスペースを開けてください。

これであとは完了を押せばタスクとして登録され、毎週決めた時間にZOOMが起動するようになります。

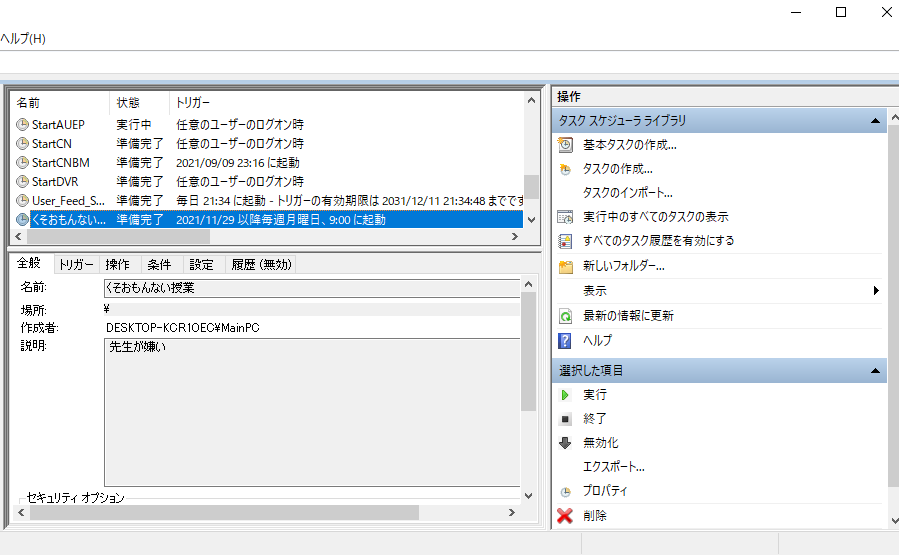
ちゃんと動くか確認したい場合はタスクスケジューラライブラリにある自分の作ったタスクを選択した状態で、右側の実行を押しましょう。

これで作業は終わりです。
Macの場合
Macにはさまざまな作業を登録して自動で実行する「Automator」というアプリケーションがあります。

今回はこれを活用します。
Automatorでワークフローを作成する
AutomatorはDockバーから、
Launchpad→その他 の中に入っています。


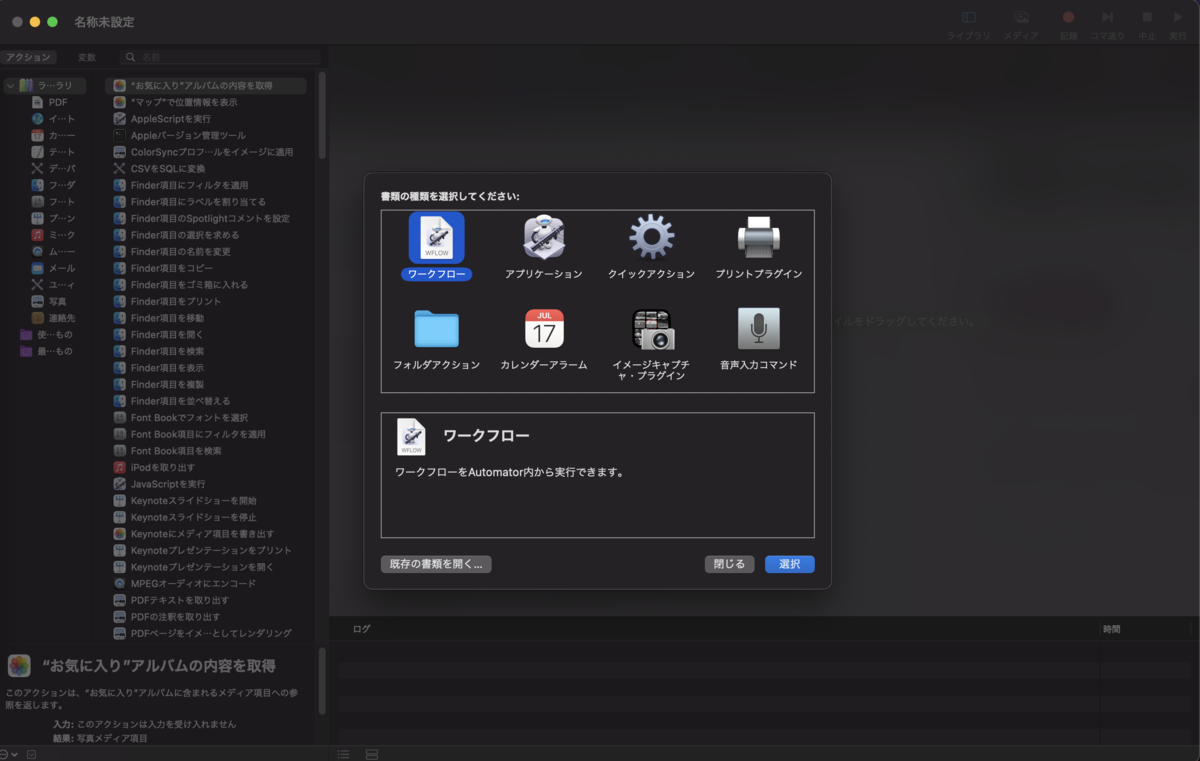
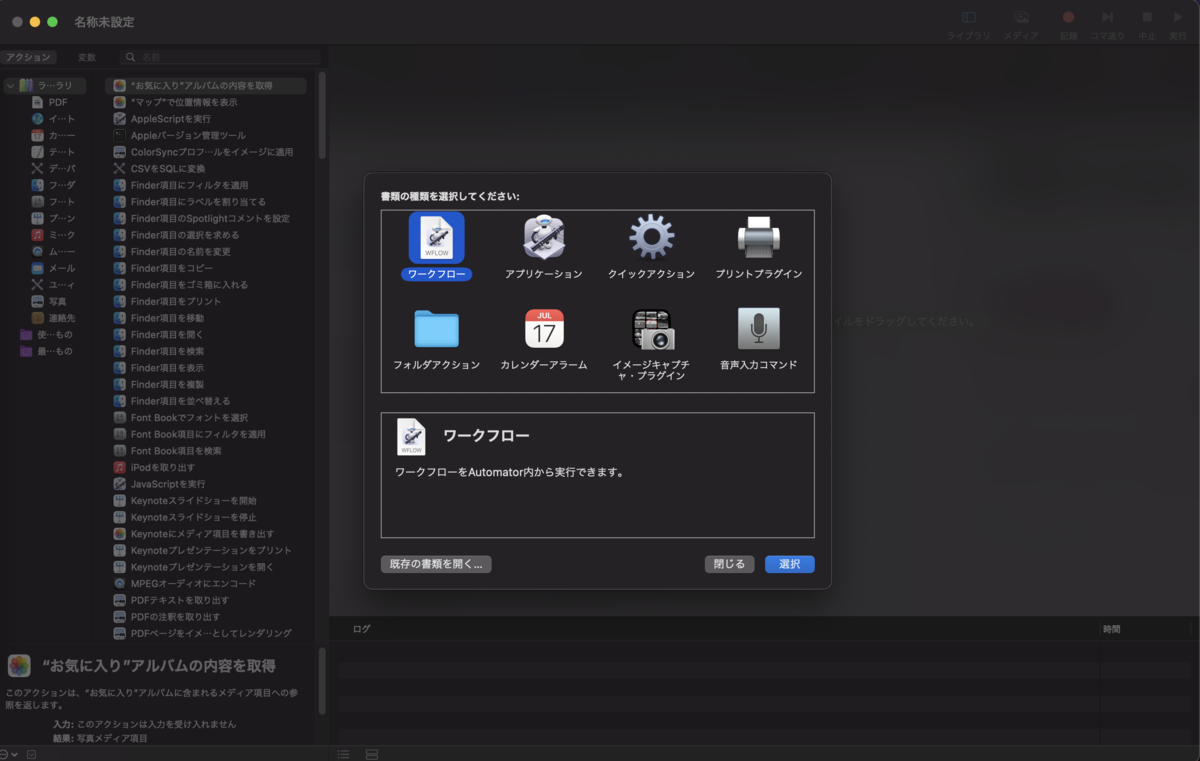
Automatorを開いたらまずこのような画面が出てくると思います。

アプリケーションをクリックして選択を押しましょう。
ここから自動的に行ってほしい作業を登録していきます。
まずは左のタブのインターネットをクリックします。

Safariのアイコンがいっぱいあります。
この中の「指定されたURLを取得」というのを右のスペースにドラッグします。

ここの「アドレス」という欄に自動で開きたい会議のURLを入力します。
デフォルトでAppleのホームページのURLが入っているのでこれを選択して削除します。
そして追加を押してZOOM会議のURLを入力します。

一度「URLを開く」を押して起動を確認してみましょう。
するとどうでしょう、URLが入力された状態でSafariが開くようになりました。

しかしこれでは問題があります。
「このページでzoom.usを開くことを許可しますか」
というメッセージが出ていると思いますが、
これは一度許可すれば次回からは自動でスルーしてくれるというわけではなく、
毎回許可を押さなくてはならないのです。
これでは自動化の意味がありません。
ということでデフォルトブラウザを変更します。
Google Chrome,FireFox,MicrosoftEdgeなど
別のブラウザをダウンロードしてインストールしてください。どれでも構いません。
そしてMacのデスクトップの左上にある林檎マークをクリックして
「システムの環境設定」をクリックします。

「一般」をクリックして

「デフォルトのWebブラウザ」をSafari以外のブラウザに変更してください。


この状態でもう一度Automatorの「URLを開く」をクリックして動作を確認してみましょう。

(これはFirefoxの画像です)
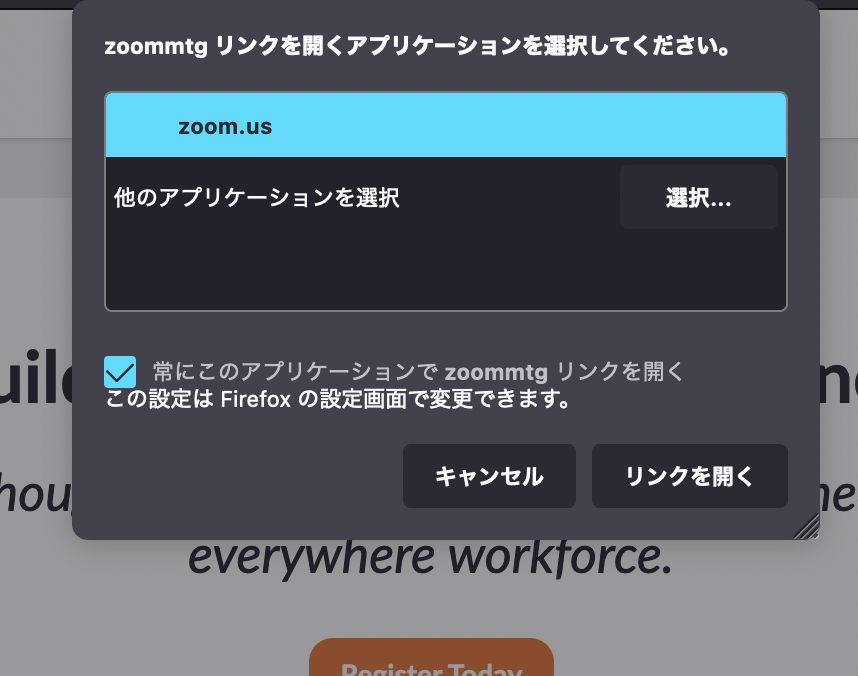
するとこのようにSafariと同じようにリンクを開くことを許可するかの確認メッセージが出ます。
しかしここで「http~...がリンクを開くことを常に許可する」という所にチェックを入れれば次回からは確認なしでアプリを開くことができます。
(Chromeなどは「zoom.usでこのタイプのリンクは常に関連付けられたアプリで開く」という文章になっていると思います)
チェックボックスにチェックを入れてアプリケーションを選択をクリック。
するとアプリ選択の画面が出るのでzoom.usを選択して
「常にこのアプリケーションでzoommtgリンクを開く」にチェックを入れてリンクを開きます。これでブラウザ側の設定はOKです。
(Chromeなどではこの作業は必要ありません)

ということでブラウザの準備ができたところでAutomatorに戻ります。
リンクがちゃんと機能することは確認できたので次にページを開く処理を追加します。
左のタブインターネットから「Webページを表示」というものを右に追加します。

これでAutomatorでの作業は以上です。
このアプリケーションを分かりやすい場所に保存しましょう。
ファイルから保存を押して

分かりやすい名前を付けて保存場所を選びましょう。
私は書類の中にZoomMtgという名前のフォルダを作りそこに保存することにしました。
「フォーマット」はアプリケーションとします。
終わったら「保存」を押しましょう。

Automatorアプリケーションをカレンダーに登録する
次に、さきほど作ったアプリをMacのカレンダーに登録します。

カレンダーは行事を登録するだけでなくその予定を通知してくれます。
その通知でアプリケーションを起動することが可能なのでそれを利用します。
まず左上のカレンダーマークをクリックします。
するとこのようなタブが出てきます。

タブの下までスクロールして、
何でもいいので「その他」にあるカレンダーをクリックします。
そして「その他」の下の空欄を右クリックして
「新規カレンダー」をクリックして新しいカレンダーを追加します。

すると「このMac内」という所に新たなカレンダーが追加されます。
適当に名前を付けます。私は「ZoomMtg」という名前にしました。

なぜこんなことをするのか(読まなくてもいい)
iCloud内のカレンダーにアプリケーションを登録するとアプリが消えてしまうからです。
調べてみた所iCloudのカレンダーはMacだけでなくiPhoneやiPadとも同期しているので、他の端末にないアプリケーションは実行できないため自動的に消されてしまうのではないかということです。だからMac内だけにあるカレンダーにアプリを登録する必要があったんですね。
カレンダーの作業に戻ります。
授業がある曜日を右クリックして「新規イベント」を追加します。

授業の名前と開始時刻を入力します。
そして「繰り返し」を毎週にします。するとカレンダーの毎週月曜日にイベントが追加されました。

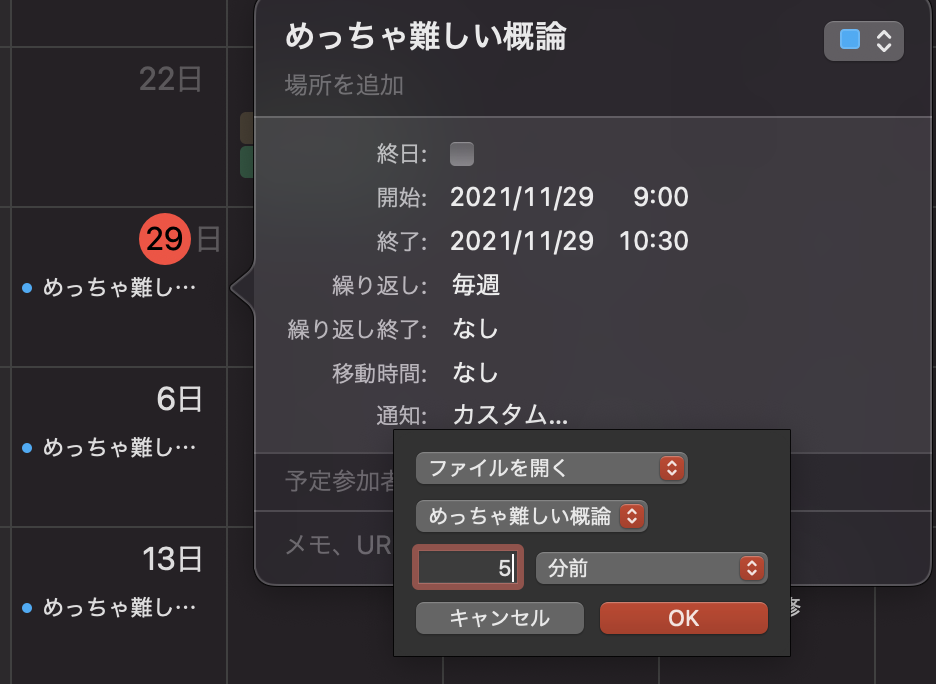
次に「通知」をクリックして「カスタム」を選択します。

「サウンド付きメッセージ」をクリックして「ファイルを開く」に変更します。
そして「カレンダー」となっているところをクリックして「その他」を選択。

さきほどAutomatorで作成したアプリケーションを選択します。

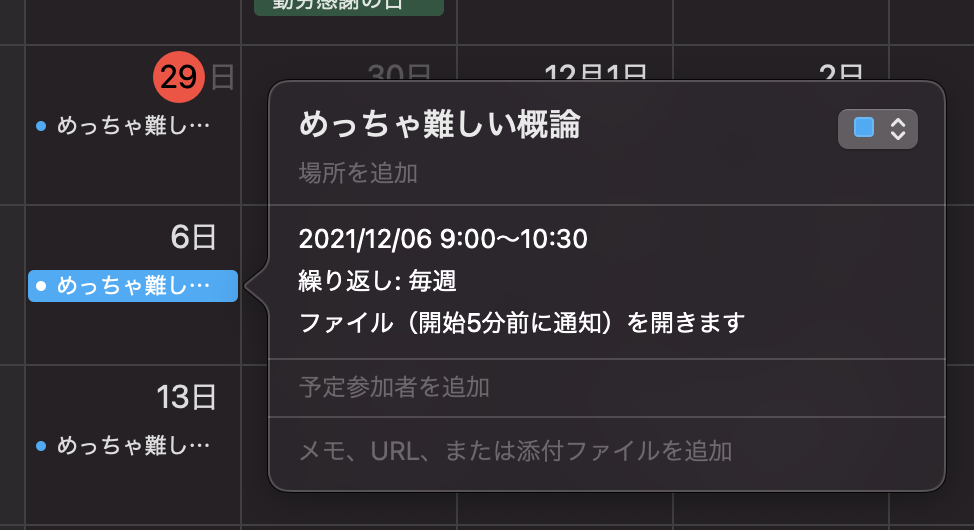
そして5分前にZOOMを開くようにしたいのでこのように設定します。

OKを押して終了です。
これで時間になれば自動でZOOMが開くようになりました。
確認すると次の週もちゃんとアプリを開くように設定されています。

あとは授業ごとにAutomatorでアプリケーションを作りカレンダーに登録していくだけです。
以上になります。
面倒な作業を効率化して是非役立てて下さい。
ご覧いただきありがとうございました。
Twitter→なり。🙆♂️さん (@Narimiyanico) / Twitter

さきゅばすを使わないでコメント結合をする
さきゅばすが無くても動画とコメントを結合できるのか!
ためしてみました。
手順
①ニコニコ配信録画ツールを使って動画とコメントを取得
こちらからニコニコ配信録画ツールをダウンロードする
放送のURLを入れて録画開始をすれば動画とコメント(xml)が取得できる
②コメントファイル(xml)をassファイルに変換する
ここにあるNicoConvAssというソフトを使う
xmlをドラッグして読み込ませます
設定をこんな感じにする↓
フォントを変えたい場合はNicoConvAss.iniから変更できます
私は見やすくて好きなのでメイリオにしています(多分ニコニコで実際に流れてるコメントはMSゴシックだったと思う)
できたら出力します
③HandBrakeを使って動画とコメントを結合
HandBrakeに字幕を焼き入れる機能があるのでこいつを使います
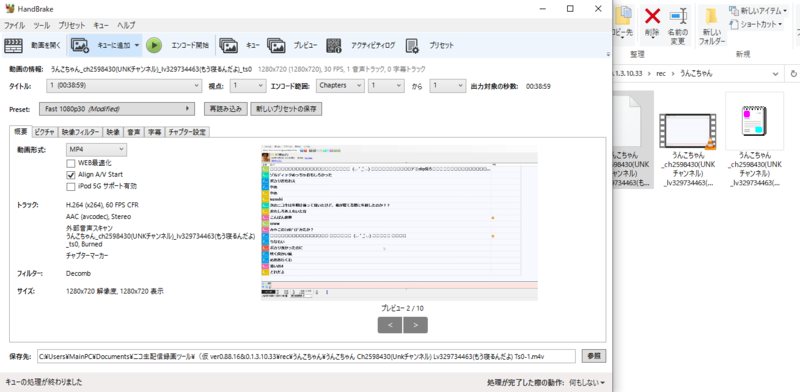
動画をドラッグして読み込ませます
映像設定はこんな感じ
コーデックは好きなものを選んでください
フレームレートは60にします(固定フレームレート)
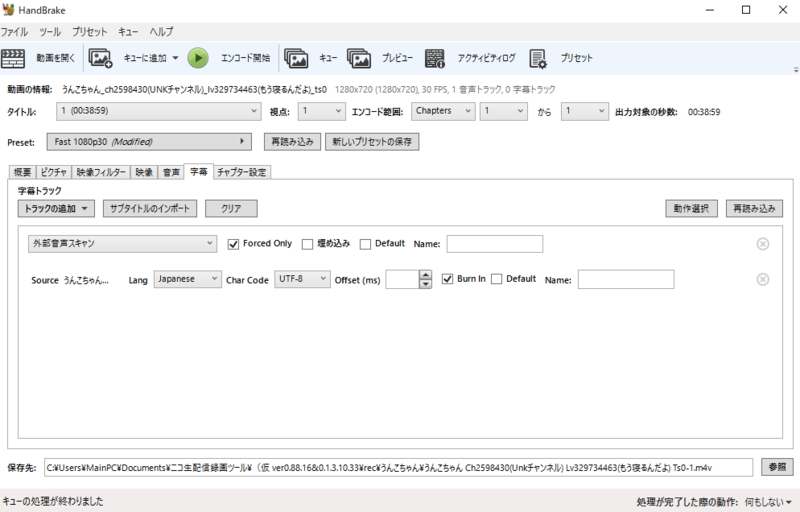
字幕のところで先程作成したassを指定します
サブタイトルのインポートをクリックしassファイルを選択
そうしたらLang を Japaneseにして
Burn In にチェックを入れます
最後に下の保存先を好きな場所に指定してあげてエンコード開始をクリックします
結果
こんな感じでできました!!!!!!!!!!!!!!!
多窓のミラー配信について私的OBS設定@備忘録
こんにちは。
先日マリオ64ガチリレーの大会のミラーをしました。(くっそ前)
最初私はブラウザを多重起動して無理やりウインドウキャプチャーをしてミラーしていたのですが、それよりももっと快適な方法を発見したので今回はそのやり方を解説します。
最初こんな感じでやっていました。
ブラウザを多重起動すると負荷がえげつないです。
常時ファンが唸っていました。
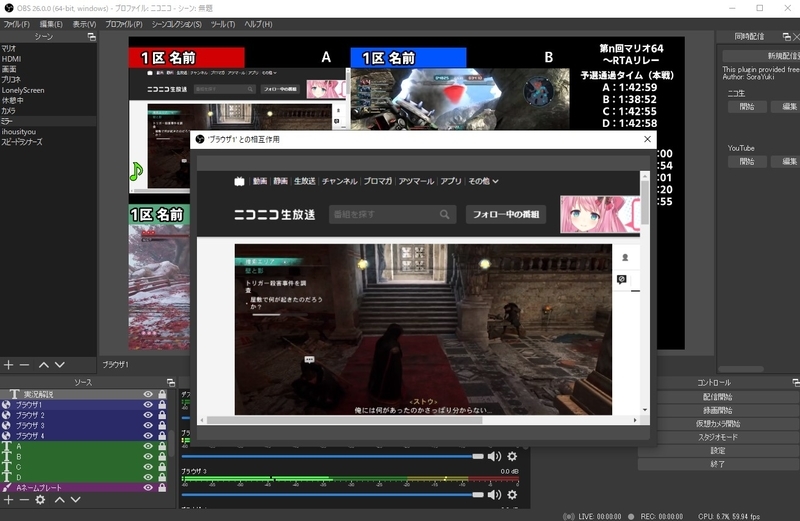
まず完成したレイアウトを御覧いただきましょう。
こんな感じになります。
まあそんな感じです。
***********************************************
解説
配信画面のキャプチャについて
走者の画面のキャプチャにはOBSの「ブラウザ」という機能を使います。
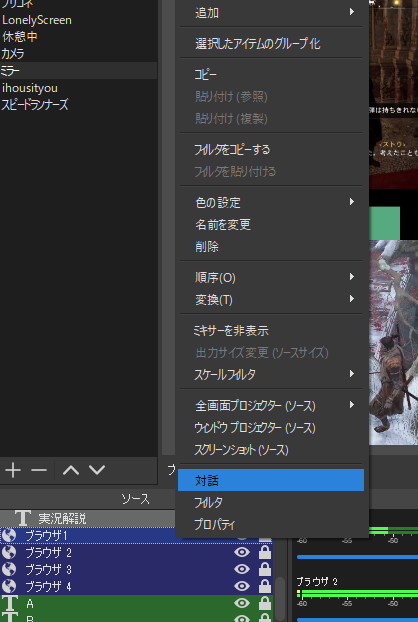
このブラウザという機能の便利なところはOBSのソフト上でブラウザを操作できる点にあります。
ここの「対話」というところを選択するとこのようにOBS上にブラウザのウインドウが開きます。

私はこれを初めて見た時感動しました。泣きました。
ということで設定をしていきます。
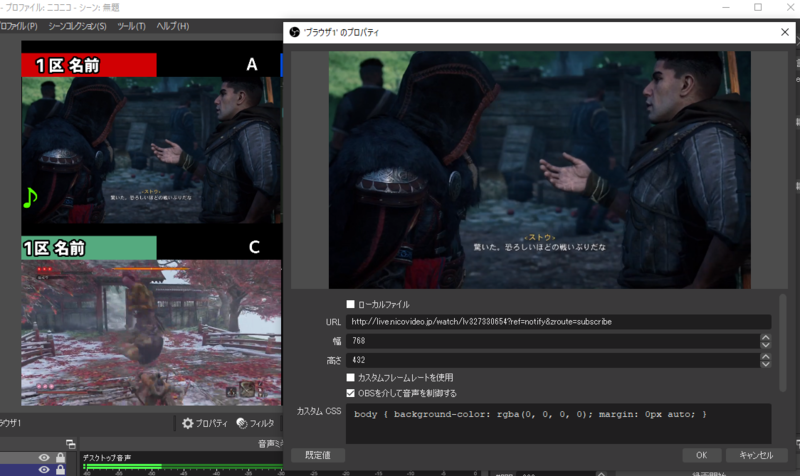
ブラウザを選択するとこのような画面が出てきます。
まずURLにミラーしたい配信のURLを入れます。
このURLは事前にメモ帳などで管理しておけばスムーズに切り替えができると思います。
もしくは「対話」を使って、登録している配信を直接選択しても良いと思います。
次に 幅を 768
高さを 432 とします。
これでフルスクリーンを選択したときでも16:9の比率に合うようになります。

解像度を指定せず後からウインドウを引き伸ばしたりして調整するのも良いのですが、
目分量のやり方だと自分ではきれいに見えていてもやはりガタガタ感が否めないので
ここで解像度をすべて統一しておきます。
今回は右側にテキストを置いているので768x432と小さめですが、
それぞれ大会に合わせてこの解像度を変更して下さい。
次に「OBSを介して音声を制御する」にチェックを入れて下さい。
これをするとOBSの音量ミキサー上にブラウザの音声が現れ、ここで音量を調整できるようになります。
これで音量調節をする際にいちいちブラウザを操作する必要がなくなります。
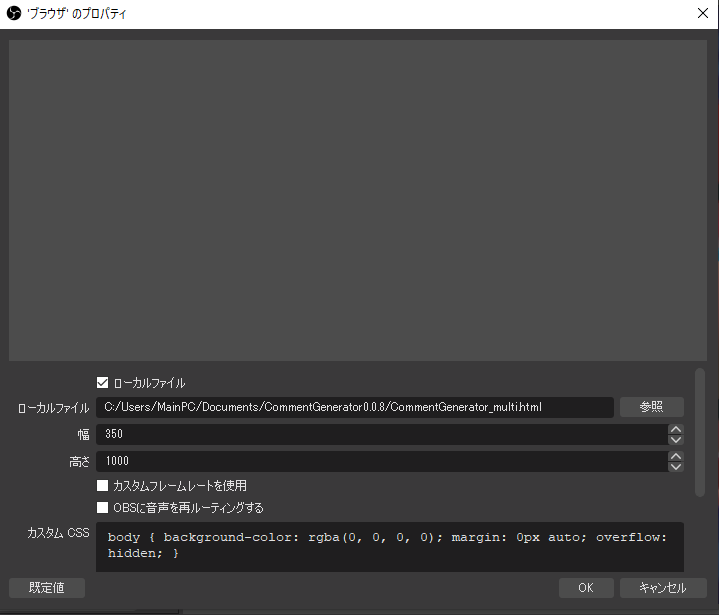
次に「カスタムCSS」を変更します。
ここは標準だと
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
と書かれているのですが、これだと「対話」をした際にスクロールができません。
ということでこの部分を
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; }
と書き換えて下さい。
これでスクロールができるようになります。
これでブラウザのプロパティの設定は完了です。
これをそれぞれ多窓したい分作って下さい。
(ブラウザはコピーして複製ができないため)
次に位置を合わせていきます。
ブラウザソースを右クリックして「変換」→「変換の編集」を選択します。
するとこのような画面が出てきます。
「位置」で左上を起点としたX座標、Y座標の値を指定できます。
参考までに私の設定をココに記しておきます。
A:0.0000 , 110.0000
B:764.0000 , 110.0000
C:0.0000 , 648.0000
D:764.0000 , 648.0000
とりあえず意識することは
「左右のY座標の数値は一緒にすること」
「上下のX座標の数値は一緒にすること」 の2点です。
とりあえずこれで綺麗に画面が配置できたと思います。
ブラウザ機能は割と便利なのでどんどん使ったほうがいいと思う。
あとは名前とかネームプレートとかの配置なんですが、
これも先程の「変換の編集」を活用すれば同じように位置合わせができると思います。
おわり
【OBS Studio】コメントジェネレータを使ってニコニコ風にコメントを流す方法
こんにちは。
最近ニコニコ生放送からYouTube Liveに移行される方が増えているように思います。
確かにYouTubeはニコニコに比べて利点が多いです。
画質が良かったりアーカイブが永久に残ったり。
しかし当然ながらニコニコのようにコメントは流れません
ニコニコ風にコメントを流すChromeのアドオンも存在するのですが、それは視聴者に入れてもらわないといけないのでパソコンに疎かったり、スマホでしか視聴しないという方には難しいと思います。
ということで今回はOBS Studioのブラウザ機能、コメントジェネレータを活用して配信画面上にコメントを流す方法というのを解説していきます。
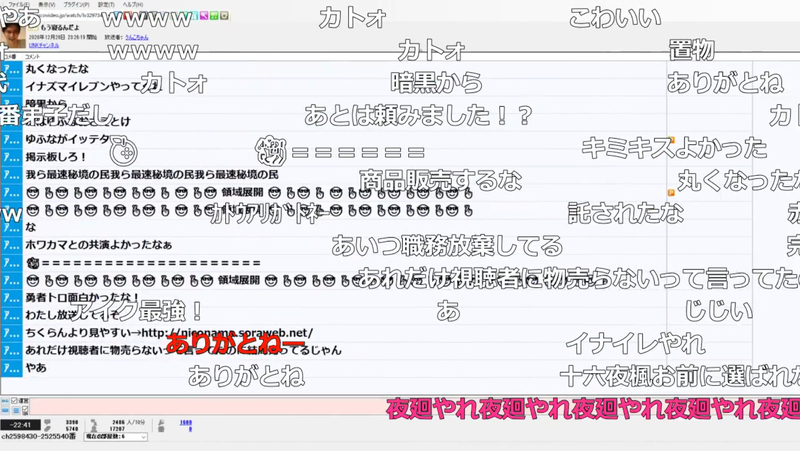
ちなみに今回紹介するものを導入すればこんな感じにコメントが流れます
かなりニコニコっぽいですね。
これはYouTubeでの配信が捗ること間違いなしです。
ということで解説していきます。
コメントジェネレータの導入
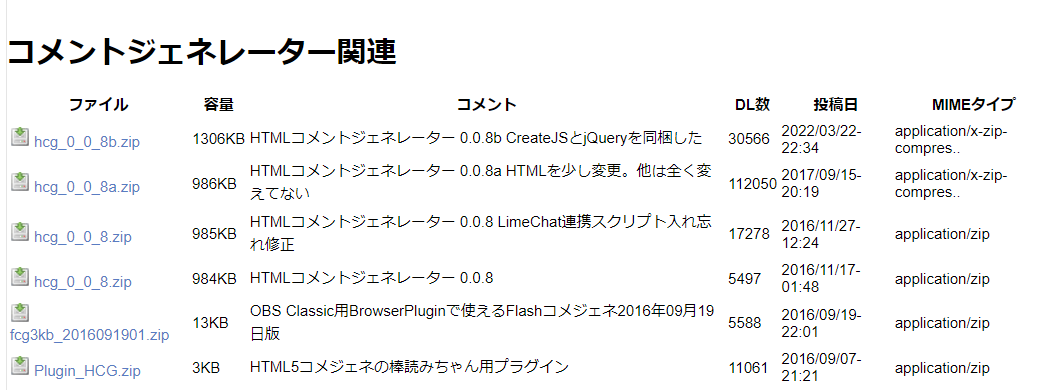
まずHTML5コメントジェネレーターをダウンロードしてください。
なんでもいいですが今回はhcg_0_0_8b.zipをダウンロードしましょう。
解凍して一旦置いておいて下さい。

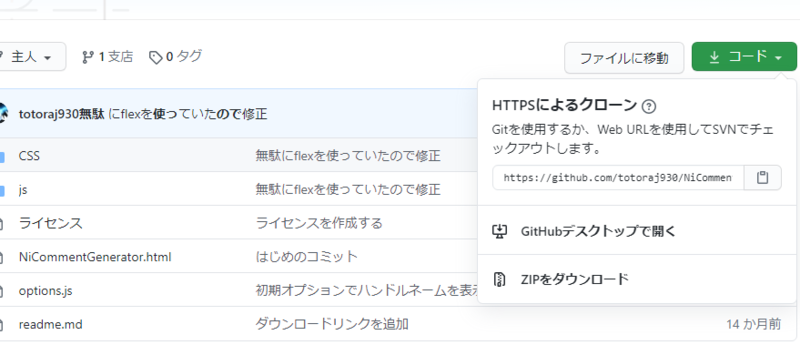
次にGitHub からNiCommentGeneratorをダウンロードして下さい。
「ZIPをダウンロード」を押したらダウンロードできます。
こちらも解凍します。
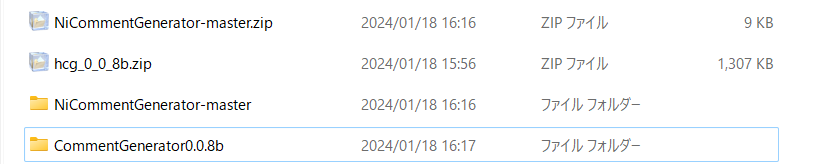
解凍したら以下のフォルダ(NiCommentGenerator-master)が生成されます。

解凍したフォルダ(NiCommentGenerator-master)を先程解凍したCommentGenerator0.0.8bのフォルダの中に入れます。

完了したら「CommentGenerator0.0.8b」フォルダを分かりやすい場所に置いて置きましょう。私はDocumentsフォルダに置いています。

次に「CommentGenerator0.0.8b」内の「hcg_setting.exe」を実行し、コメジェネの場所を「参照」から指定します。以下のように「CommentGenerator0.0.8b」が指定されていればOKです。

コメントビューアの導入
次にコメントビューアをダウンロードします。
以下からマルチコメントビューアをダウンロードして下さい。
なんでもいいですが安定版のものにしておきましょう。

ダウンロードしたら解凍して分かりやすい場所に置いておきましょう。
私はこちらもDocumentsフォルダに配置しています。

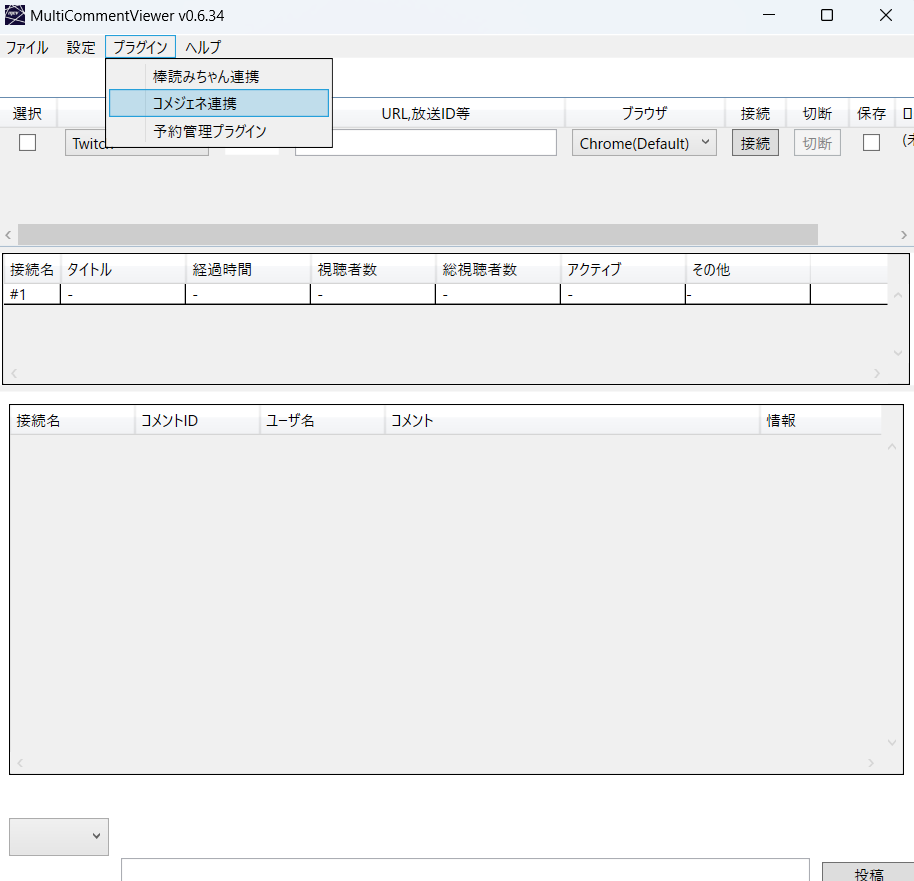
フォルダを開き「MultiCommentViewer.exe」を実行します。

上のタブの「プラグイン」から「コメジェネ連携」をクリックします。

コメジェネ連携にチェックを入れます。

また、設定ファイルの場所を指定します。
「選択」ボタンをクリックし、先程ダウンロードした「CommentGenerator0.0.8b」の中にある「setting.xml」を指定します。

完了したら「コメジェネ連携プラグイン」ウィンドウを閉じて大丈夫です。
以上で導入は終了です。
次にセットアップをしていきます。
-----------------------------------------------------
【OBS Studioの設定】
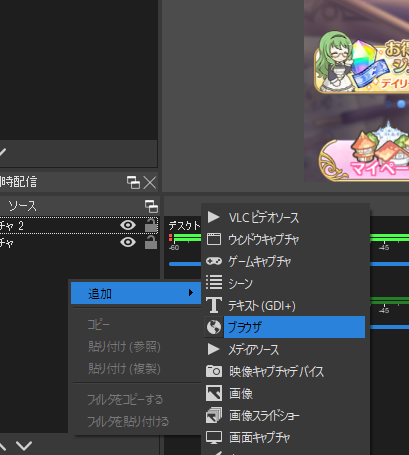
OBSを開いたらソースの部分で右クリックをしてください。
そこから追加→ブラウザを選択します。
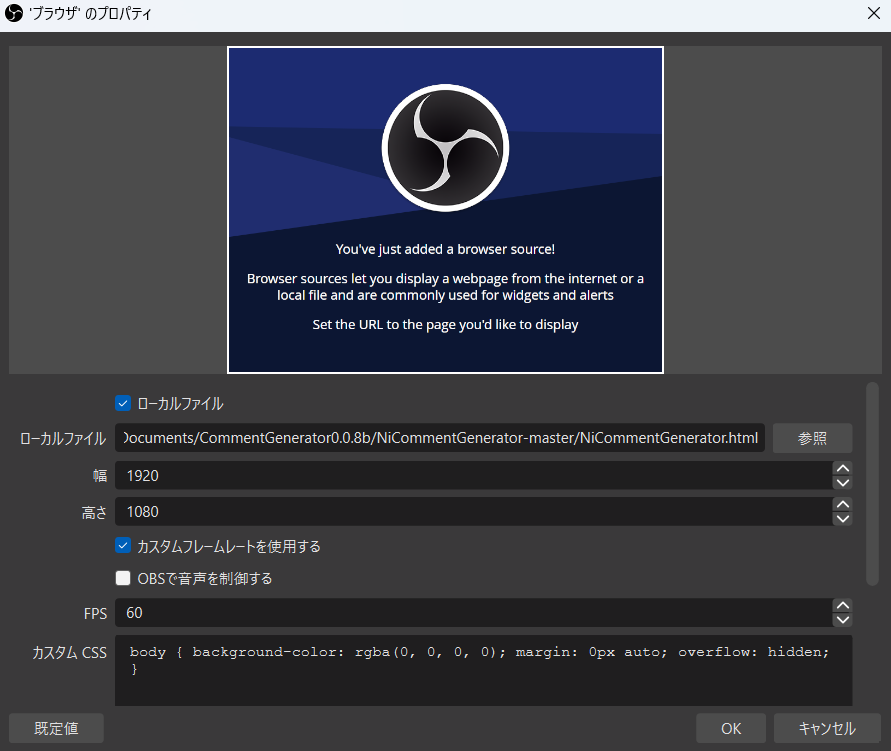
するとこのような画面が出るのでローカルファイルにチェックを入れます。

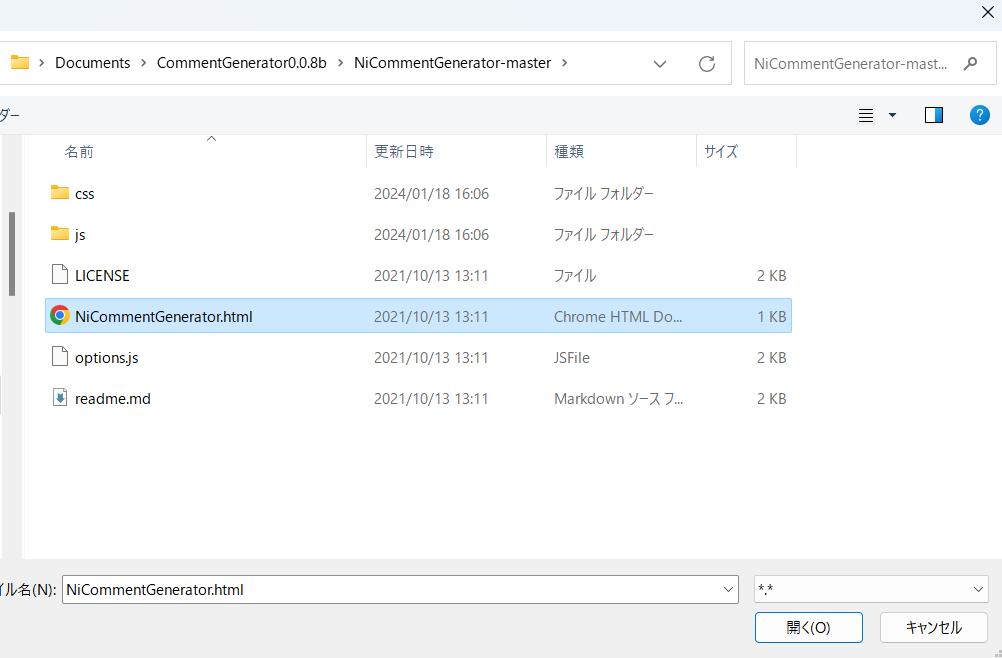
次に「参照」をクリックし、先程ダウンロードした「CommentGenerator0.0.8b」の中にある「NiCommentGenerator-master」フォルダの中の「NiCommentGenerator.html」を選択し、開くをクリックします。

次に解像度、フレームレートの設定を行います。
解像度はYouTubeやTwitchのフルHDで配信する方なら
幅:1920 高さ:1080 で良いと思います。
また「カスタムフレームレートを使用する」にチェック
FPSは60にしておきます。

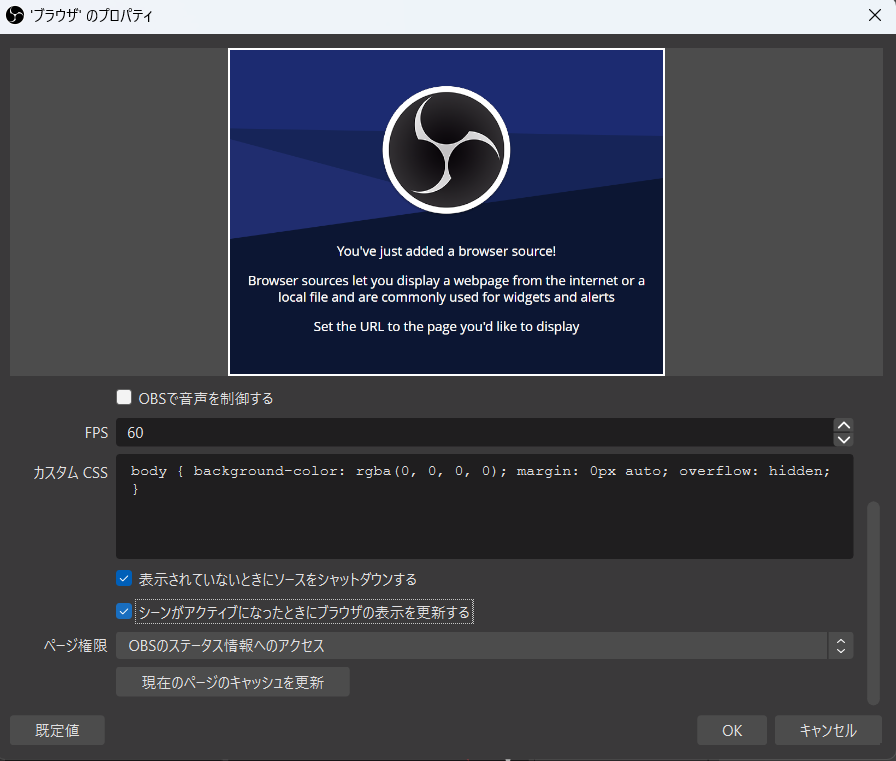
次に、下にスクロールして「表示されていないときにソースをシャットダウンする」と「シーンがアクティブになったときにブラウザの表示を更新する」にチェックを入れます。
私の環境だけかもしれませんがこれをしないと動作しませんでしたので一応。

これで設定は完了なのでOKを押して閉じます。
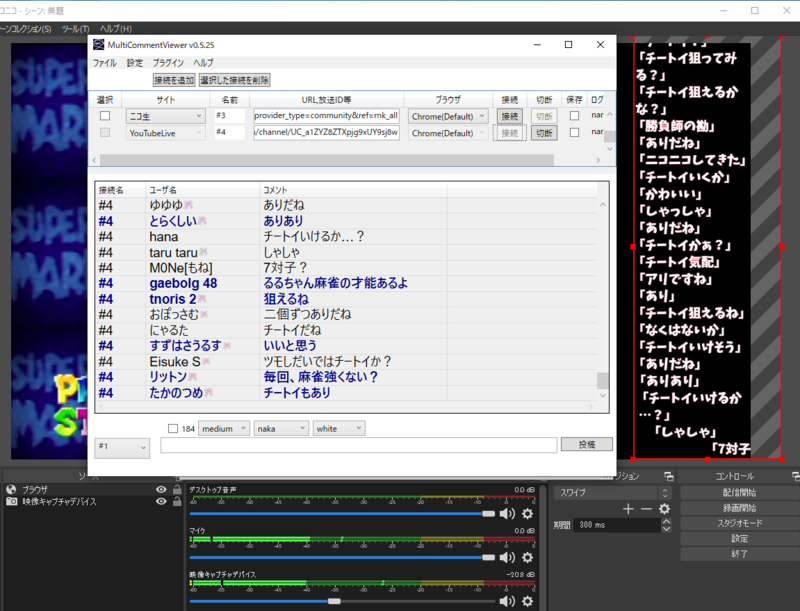
それではマルチコメントビューアに配信のURLを読み込ませましょう
配信URLをコピーして「URL,放送ID等」の部分に貼り付けて接続ボタンをクリックします


流れない場合OBSStudioの再起動、ブラウザソースの表示非表示の切り替えなどを試してみて下さい。
これでも十分ですがコメントの大きさや流れるサイズをカスタマイズすることができます。
----------------------------------
NiCommentGeneratorの設定
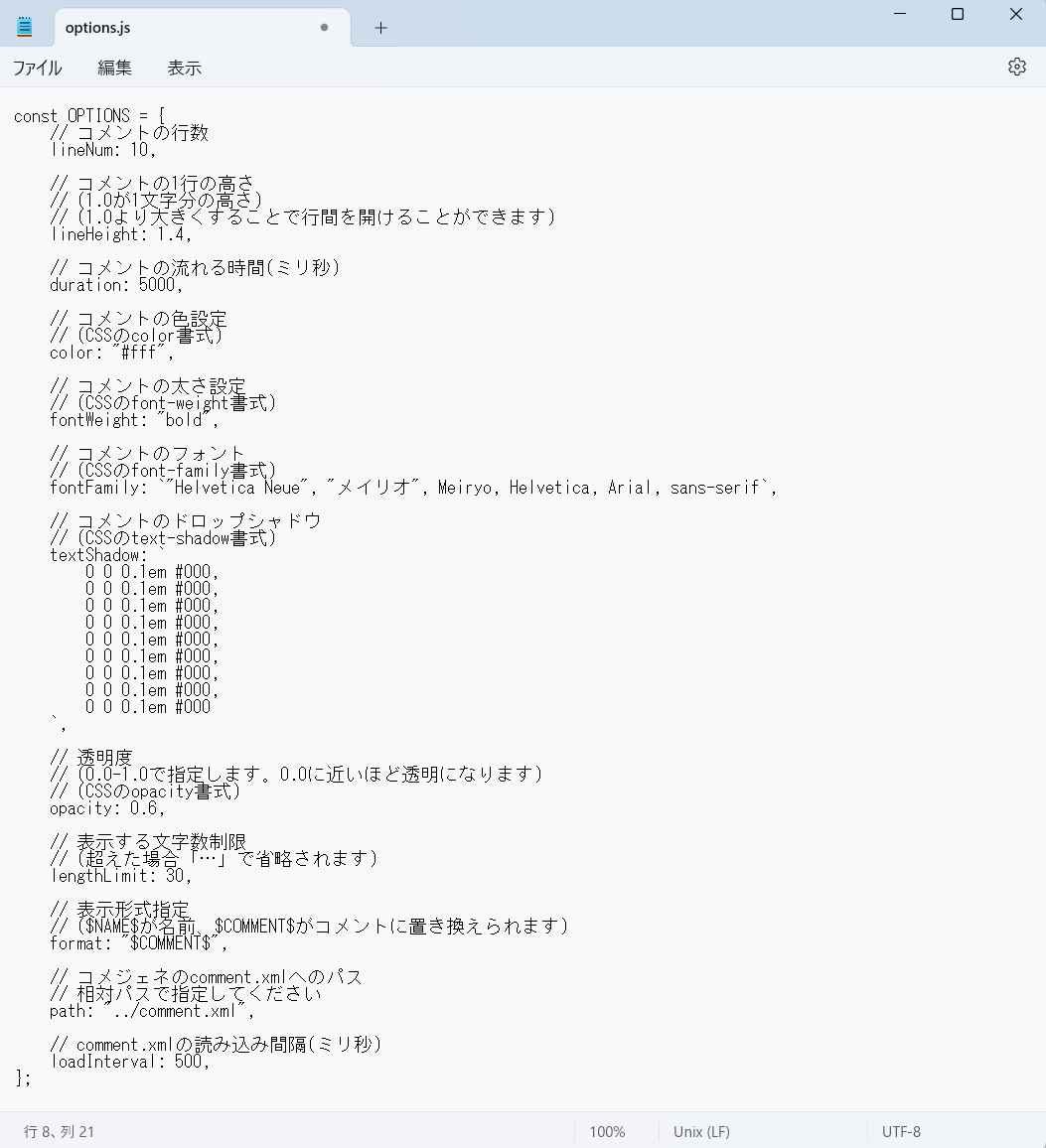
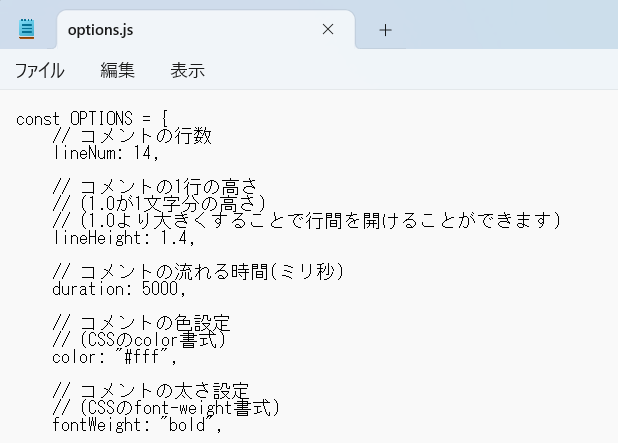
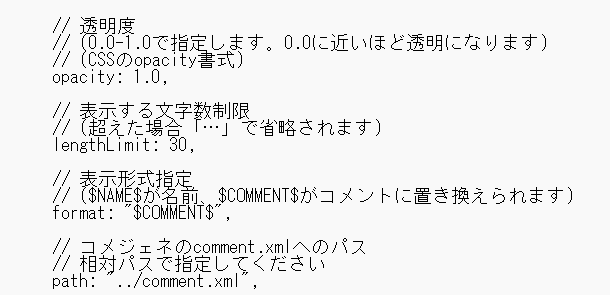
「CommentGenerator0.0.8b」→「NiCommentGenerator-master」→「js」の中にある「options.js」を弄ります。
右クリックから「メモ帳で編集」をクリックして開きます。


基本的にはコメントで書いてある通りです。私はコメントの行数と透明度の部分のみ変更しました。
// コメントの行数
lineNum: 14,

// 透明度
// (0.0-1.0で指定します。0.0に近いほど透明になります)
// (CSSのopacity書式)
opacity: 1.0,

編集が完了したら保存します。
この他にも色を変えたり文字の太さを変えたり透明度を変えたりなどいろいろ設定ができるので試してみて下さい。
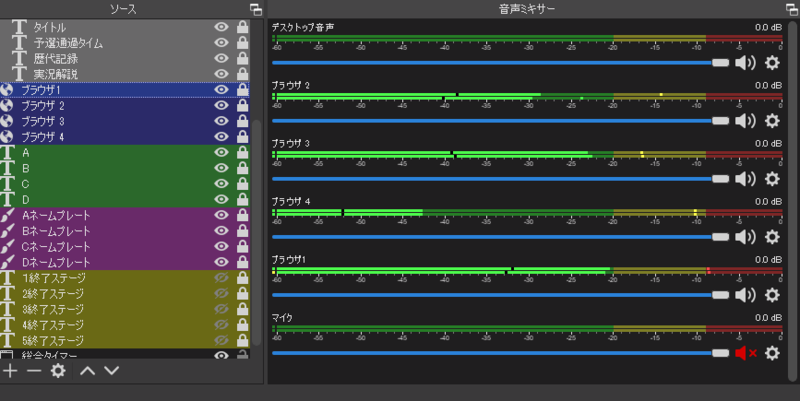
OBSStudioに戻りブラウザの表示非表示を切り替えます。(ブラウザソースの目のアイコンのところです)
こんな感じになりました!!!!!!!

2024/01/18 内容が古くなっていたので追記、編集しました。
流石にこんなけ丁寧に説明して分からないはないだろ
OBSStudioでコメントジェネレーター改を使うときの設定方法@備忘録
こんにちは。
今回はニコニコやYouTubeで配信する際、放送画面にコメントを表示する
「コメントジェネレータ」の設定方法について解説していきたいと思います。
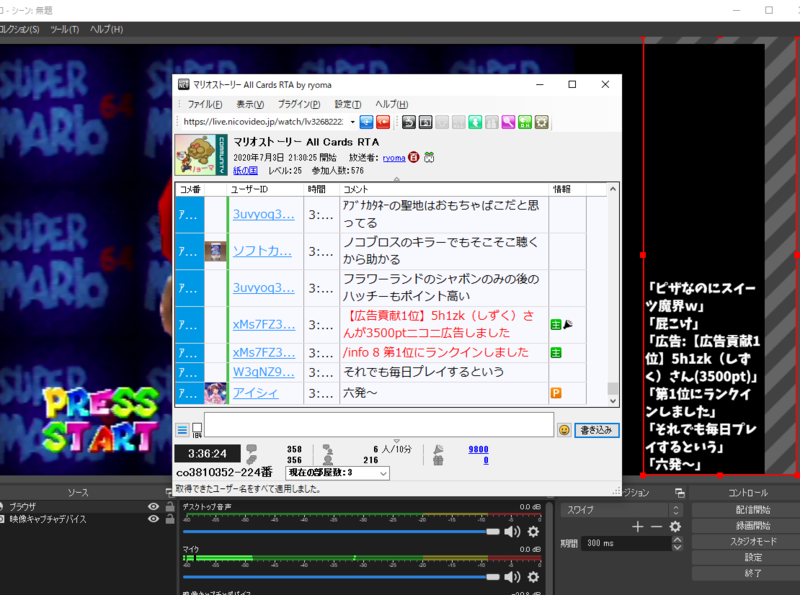
こんな感じでコメントが出ます。
①コメントジェネレーター改の導入
こちらのサイト(http://lib.kilinbox.net/comegene/index.cgi)からコメントジェネレーターをダウンロードします
一番上のやつ(hcg_0_0_8a.zip)で大丈夫です
こちらのサイト(https://ch.nicovideo.jp/twinstraycat/blomaga/ar1410238)からコメントジェネレータ改をダウンロードします
追記:ブロマガサービス終了に伴い移転されました。
こちらが移転先のURLになります。
twinstraycat.kagome-kagome.com

(コメントを表示させるだけなら一番最初に貼ったKILINBOXさんのコメントジェネレーターだけで良いのですが、こちらは3つだけしかコメントを表示できないのでいろいろ詳しい設定をしたい場合は彼岸扇花(オウカ)さんが作った改造版が必要になります。)
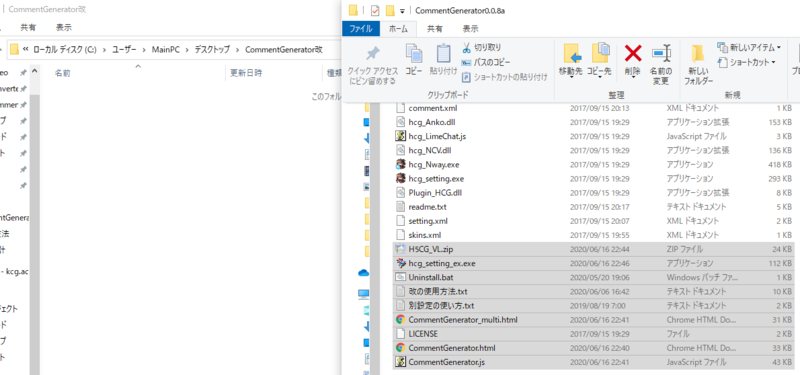
解凍したらコメントジェネレーター改の中のファイルをすべてコメントジェネレーターに上書きします

②コメントジェネレーターの設定
次にコメントジェネレーターの設定をしていきたいと思います
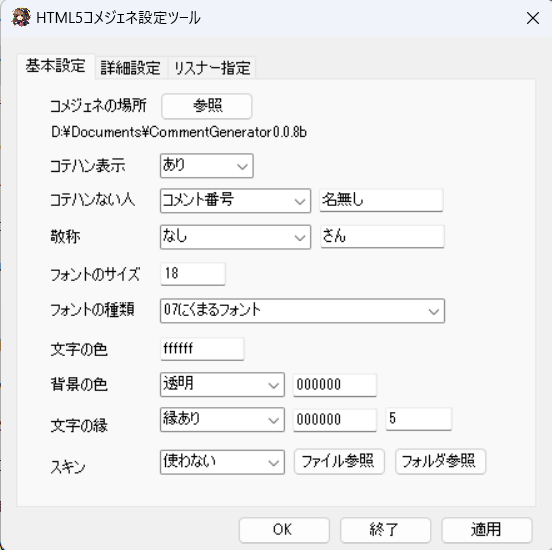
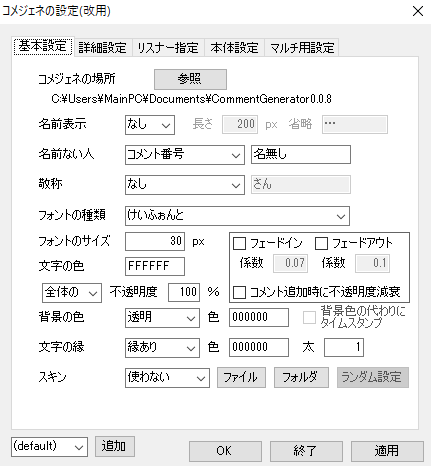
hcg_setting_ex.exe を開いてください
私はこのように設定しています
おおむね見たままですが少しだけ解説します
・コメジェネの場所は参照をクリックしてCommentGenerator0.0.8aを指定
・名前表示は「なし」(好みで変更してください)
・フォントはデフォルトのままだと見にくいので「 けいふぉんと」というのを使っています(お好みで変更してください)
・フォントサイズはデフォルトだと少し小さいので30pxにしています
(OBSで取り込んだ際に後から大きくしてもいいのですが元の解像度が低いと取り込んで拡大すると文字が荒くなってしまうのである程度は大きくして後から縮小するようにしています)
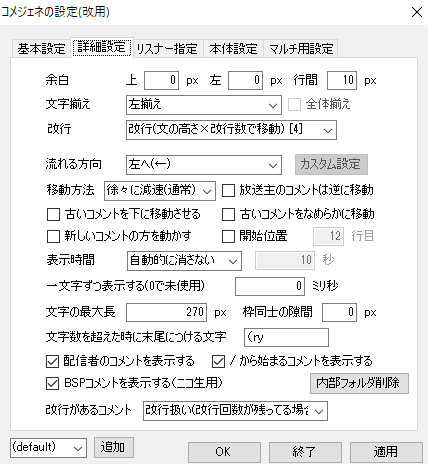
次に詳細設定に移ります
・余白はすべて0にしています。正直ここはよく分かっていません。多分取り込んだ時に上とか左に余白ができるんだと思います()
追記:製作者様から教えていただきました → 1つの表示に対してコメントの位置の左と上をどれくらいズラすかという設定らしいです。スキンを使うときのズレを修正するものですね。
・改行についてですが、これは後で設定する「文字数の最大長」をオーバーした際に改行されるようになります。改行は[4]のものを使っています。これが一番綺麗に改行できると思います。
・表示時間は「自動的に消さない」にしています。もし邪魔になるなら「指定時間後に消す」設定にして秒数を指定してあげてください。
・文字の最大長は270pxにしています。私はコメントジェネレーターを横300pxで表示させているのですが、そのまま最大長を300pxにすると文字の端が切れることがあったので文字の長さを短めにしています。
・改行があるコメントは改行扱いにしています。ここもよく分かっていません。すいません。
追記:製作者様から教えていただきました → AA等の元々のコメントに改行が含まれている時にその改行をどう扱うかという設定らしいです。
リスナー指定と本体設定は飛ばします。(厳密には本体設定をするのですがここから弄った場合動かなくなったことが多々あるので後でHTMLファイルを直接弄ります。)
マルチ用設定に関してですがここでは配信サイトごとにコメントの文字色などを変える設定ができます。同時配信などをされている方向けの設定ですね。

私はニコニコとYouTube Liveでよく同時配信をしているので、文字の縁の色をニコニコは黒、YouTubeは赤に指定しています。
ちなみに黒が「000000」赤(厳密には赤じゃない)が「FF0033」です。
これらはHTMLカラーコードなのでこういうところを参考に色を選んでください
(http://www.netyasun.com/home/color.html)
以上で設定は終了になります。
OKを押して終了してください。
********
次に本体設定をしていきます。
CommentGenerator.html をメモ帳などで開いてください。
(右クリック→プログラムから開く→別のプログラムを選択→その他のアプリ の中にあると思います)
私はサクラエディタというのを使って開いています。
先ほどサイトごとの文字色設定をされた方はマルチ用のものを使う必要があるので
「CommentGenerator_multi.html」の方を開いてください。
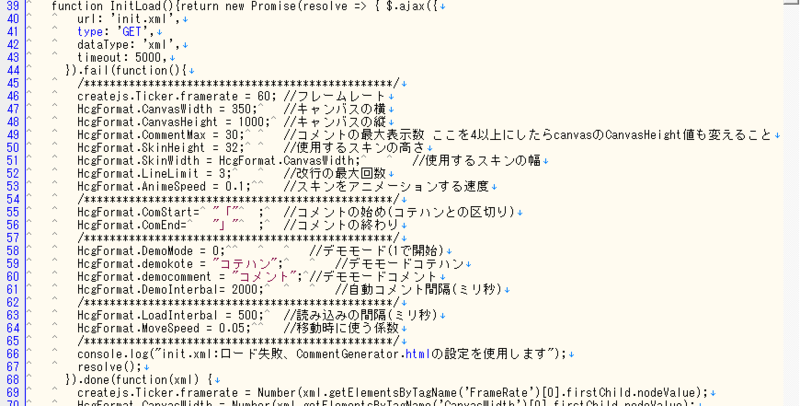
46~64行目を編集していきます。
・フレームレートを60にします。こうするとヌルヌルに動きます。
・キャンバスの横は350にします。横幅をもっと取りたいならそれに合わせて大きくしてください。
・キャンバスの縦は1000にしています。
・コメントの最大表示数を30にしています。縦に大量にコメントを表示できるのでこうしています。キャンバスの縦を大きい数字にしたのもこのためですね。
・改行の最大回数を3にしています。横が短いので長文の時に収まるように改行回数を多めにしています。
・コメントの始め、終わりについてですが「」(かぎかっこ)を表示したくない人は「" "」で囲われているかぎかっこをけして全角スペースを入力してください。私はなんとなく好みで「」のままにしています。
・移動時に使う係数ですがこれはコメントが表示される際に横にスライドして出てくるのですがその速度を調整する設定になります。0.05くらいが自然です。
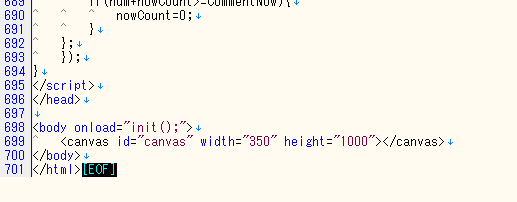
最後に699行目の設定をします。一番下です。
上でキャンバスサイズを変更した際それに合わせてこちらも変更します。
widthが350 heightを1000にしています。
以上ですべての設定が終了しました。
次に実際に動かしてみましょう。
③OBSStudioで動作させる
OBSソースを右クリック→追加→ブラウザ
ブラウザを追加したらこのような画面が出るので
・ローカルファイルにチェックを入れる
・参照をクリックしてCommentGenerator.htmlを指定する(マルチの方を使う方はCommentGenerator_multi.htmlを指定)
・幅を350 高さを1000にする
完了したらOKを押してください。
これでコメントビューアで読み込まれたコメントが表示されるようになります。
コメントビューアに関してですが
ニコニコならNCV
YouTube LiveならYoutube Live Commentviewerを使われる方が多いです。
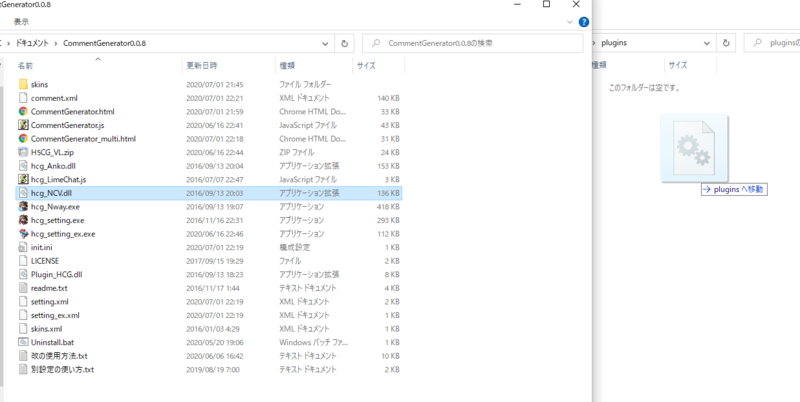
NCVで使う場合CommentGenerator0.0.8aのフォルダの中にある「hcg_NCV.dll」を
Cドライブ→Program Files(x86)→posite-c→NiconamaCommentViewer→plugins
の中に入れます。
私はマルチコメントビューアというのを使っています。
これは
- YouTubeLive
- Twitch
- ニコ生
- Twicas
- OPENREC
- LINELIVE
- ふわっち
- Mirrativ
- Periscope
- SHOWROOM
- Mixer
- Mildom
といった多くのサイトに対応していて、しかも複数のサイトを一つのコメントビューアに表示することができるため大変便利です。同時配信をされる方におすすめです。
以上で解説は終了になります。何かわからないことがあればコメントにてお聞きください。
お疲れさまでした。
・
・
・
余談ですが時々バグって正常に動かなくなることがあるのでその際は
エクスプローラーの「表示」から隠しファイルにチェックを入れた状態で
Cドライブ→ユーザー→(PCの名前)→AppData→Roming→hcg
の中にあるsetting.xmlをデリートしてください。hcg_setting_ex.exeの設定がすべてクリアされるのでその状態でもう一度設定してみてください。
それでも治らないときは一回全部消してダウンロードするところからやり直してみてください。
